
WING(AFFINGER5)で用意されている記事作成補助パーツをご紹介します。
スタイル
テキスト
これは太字です。
これは赤字です。
これは大文字です。
これは小文字です
これはドット線です。
参考これは参考マークです(例:参考という文字を記入してから使用)
必須これは必須マークです(例:必須という文字を記入してから使用)
これは打消しです。
これはcodeなどに使用します
アイコン
アイコンマークは「カスタマイザー」の「オプション」でカラーを設定できます。※通常エディタ上では表示されません
これは「はてな」マークです
これは「注意」マークです
これは「人物」マークです
これは「チェック」マークです
これは「メモ」マークです
これは「王冠」マークです
これは「初心者」マークです
見出し
カウント
カウントは設定したテキストや見出し(hタグ)などに自動で番号を振付けます。手動で番号を付けるよりも簡易であるのはもちろん、テキスト自体ではなくCSSで数字を付与するため目次などにも反映されないなどのメリットがあります。
クイックボタンの「CT」でも付与できます。
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
記事タイトル
記事タイトル、h2〜h5風はPタグに見出しタグと同じデザインを設定します
まとめ
これは「まとめ」用の見出しです
通常の見出しタグとは別に「まとめ」用のデザインをカスタマイザーの「各テキストとhタグ(見出し)」で設定できます
マーカー
これは黄マーカーです。
これは黄マーカー(細)です。
これは赤マーカーです。
これは赤マーカー(細)です。
これは青マーカーです。
これは青マーカー(細)です。
これは鼠マーカーです。
これは鼠マーカー(細)です。
写真
写真枠
写真に「枠線」を付与します。境界が曖昧な写真などにとくに有効です(クイックボタン「写真枠」でも使用できます)

キャプションあり

キャプションを追加できます
ポラロイド風
写真をポラロイド風にデザインします

ボックス
黄色ボックスです
薄赤ボックスです
グレーボックスです
引用風のボックスです
チェック(ulタグ)
ulタグの番号なしリストを囲むとチェック風のデザインになります。「テキストモード」でするか、「チェック(ulタグ)」を適応してから「番号なしリスト」を適応すると便利です。
※カスタマイザーの「オプション」でカラー変更が可能です
- これはダミーのリストです
- これはダミーのリストです
- これはダミーのリストです
ナンバリング(olタグ)
olタグの番号付きリストを囲むとチェック風のデザインになります。「テキストモード」でするか、「ナンバリング(olタグ)」を適応してから「番号付きリスト」を適応すると便利です。
※カスタマイザーの「オプション」でカラー変更が可能です
- これはダミーのリストです
- これはダミーのリストです
- これはダミーのリストです
レイアウト
PC(960px以上)Tab(955px〜600px)のレスポンシブ表示となります
※コンテンツ内容は「バナーショートコード」で作成しています
PCとTab3分割



PCとTab左右40:60%


PCとTab左右50%


PCとTab左右30:70%


全サイズ左右50%


均等横並び
回り込み解除
<div class="clearfix"> </div>で囲み、floatを解除します
センター寄せ

要素をセンター寄せにします。
下に余白

要素の下に「10px」の余白を付けます
カードスタイル
※記事ID2で設定されています(ない場合は適宜変更して下さい)
ブログカードに別のデザインを設定します(全サイズで縦型)
カードスタイルB
ブログカードに別のデザインを設定します(PC、タブレット閲覧時のみ縦型)
ランキングボックス(AFFINGER版のみ)
「ランキング一覧背景色」と同じスペースを設定します
width100%リセット
max-width: initial; display: inline;を設定してmax-widthをリセットします。
imgインラインボックス
display: inline;を指定します。
テーブル
テーブル(表の作成)には「TinyMCE Advanced」プラグインが便利です。
横スクロール
スマートフォン閲覧時など横幅がはみ出る場合にtableタグを<div class="scroll-box"></div>で囲むことで横スクロールに対応させます。
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
中央配置
table内のテキストを上下左右の中央に配置します。
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
装飾なし
テーマで用意されたデフォルトデザインを解除します。
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
※設定が上手くできない(tableタグを囲めない)場合は「テキストモード」での作業をお勧めします
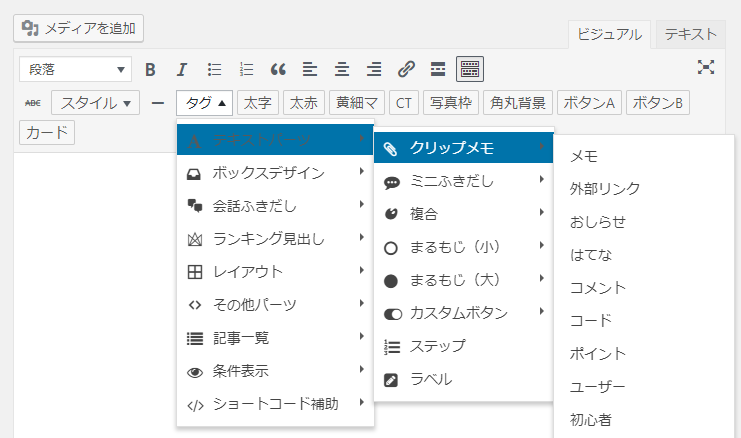
タグ
デザイン
クリップメモ
ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(メモ)これはダミーです
(おしらせ)ダミーテキストです
(はてな)これはダミーです
(コメント)これはダミーです
(コード)これはダミーです
(ポイント)これはダミーです
(ユーザー)これはダミーです
(初心者)これはダミーです
(注意文)これはダミーです
ミニふきだし
ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(基本)これはダミーです
(オレンジ)これはダミーです
(ピンク)これはダミーです
(ブルー)これはダミーです
(グリーン)これはダミーです
(レッド)これはダミーです
複合
自由なテキスト
これはダミーのテキストですこれはダミーのテキストです
ココがポイント
これはダミーのテキストですこれはダミーのテキストです
ココがおすすめ
これはダミーのテキストですこれはダミーのテキストです
ココがダメ
これはダミーのテキストですこれはダミーのテキストです
ココに注意
これはダミーのテキストですこれはダミーのテキストです
さらに詳しく
これはダミーのテキストですこれはダミーのテキストです
◯才女性
これはダミーのテキストですこれはダミーのテキストです
◯才男性
これはダミーのテキストですこれはダミーのテキストです
複合(アイコンなし)
自由なテキスト
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
つまづきポイント
まるもじ(小)
丸い背景の文字を作成します。見出しタグの前などに使用するとポイントになりお薦めです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(基本)これはダミーです (オレンジ)これはダミーです (ピンク)これはダミーです (ブルー)これはダミーです (うすい注意)これはダミーです (注意)これはダミーですポイントこれは見出しに使用したサンプル
まるもじ(大)
丸い背景の大きめの文字を作成します。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
基本:これはダミーです
(オレンジ)これはダミーです
(ピンク)これはダミーです
(ブルー)これはダミーです
(はてな)これはダミーです
(チェック)これはダミーです
(うすい注意)これはダミーです
(注意)これはダミーです
マイボックス
様々なボックスデザインを作成します。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
ポイント
(基本)これはダミーです
(しかく枠のみ)これはダミーです
(まるみ)これはダミーです
ポイント
(ポイント)これはダミーです
注意ポイント
(注意ポイント)これはダミーです
はてな
(はてな)これはダミーです
ステップ
「購入の流れ」などステップを使用したい場合のデザインに便利です。カラーなどがカスタマイザーの「オプション」で変更できます
step
1お湯を入れる
これはダミーのテキストです
step
23分待つ
これはダミーのテキストです
step
3完成です
これはダミーのテキストです
ランキング見出し
これはランキング1位です
これはランキング2位です
これはランキング3位です
こんな方におすすめ
サイトで効果の高い「こんな方におすすめ」リストも簡単に作成できます。カスタマイザーの「オプション」でカラー変更も可能です。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
<ul class="st-blackboard-list st-no-ck-off">のst-no-ck-offをst-no-ckとすることでアイコンを消せます
本日のメニュー
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
「番号付きリスト(olタグ)」にも対応
今日のやることリスト
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
見出し付きフリーボックス
見出し(全角15文字)
これはダミーのテキストです
メモボックス
メモ
ここに本文を記述
スライドボックス
バナーボックス
flexボックスを使用した様々なデザインを作成できます。背景画像を指定することでバナーのようなボタンを作成することも可能です。
タイトル
これはダミーのテキストです
サンプル例
詳しい御案内はこちら
料金プランやサービスについて
ラベル

レイアウト
その他パーツ
カスタムボタン
自由なボタンを作成します。幅や色、アイコンなどボタンごとに自由なカスタマイズが可能です。
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
お問合せ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
スター
アドセンス
ウィジェット「広告・Googleアドセンスのスマホ用300px」で設定した内容を挿入します
オリジナルショートコード
ウィジェット「オリジナルのショートコード作成ウィジェット」で設定した内容を挿入します
YouTube
YouTube動画の貼り付けは直接URLを貼り付ける方法と、IDを指定して「サムネイル画像」リンクとして表示する方法があります。
URL貼り付け
自動でレスポンシブな動画として表示されます。
IDによるサムネイルリンク
サムネイルリンクとして表示することで複数でも表示が遅くなるのを軽減できます。クリックするとYouTubeに飛んでしまうのが欠点です。
三角(下矢印)
カラーを変更できる三角矢印のショートコードです。
記事一覧
任意の記事の一覧の記事中の好きな位置に表示できます(EX版ではスライドショーにすることも可能)
カテゴリ一覧
任意のカテゴリの一覧を所定内であれば好きな位置に表示できます。表示する記事数やカテゴリの除外、閲覧サイズによる列数の指定(3~1)などが可能です。
-

-
超強化祭 2024(2023/12/23~2024/01/10)のお知らせ
2023/12/23
年末年始特別キャンペーンとして下記の商品を期間限定(2023/12/23~2024/1/10)で特別価格で購入可能となっております。 どれもユーザー様から評価の高い、サイト運営を改善して売上を強化する ...
-

-
【特報】全てのAFFINGERに、”最強の体験” リリース開始!
2023/8/18
AFFINGER商品の中でも最強と人気の高い以下の3商品の体験版を各テーマの「購入ユーザー限定ページ」にリリース致しました。 EX版(アップデート上位版) AFFINGERタグ管理マネージャー4(クリ ...
-

-
クリックされない広告は「〇〇」であるという話
2023/3/9
ブログをはじめるとどうしても広告をたくさん置きたくなります。 「どうすればクリックしてもらえるか?」 「どうすれば目立たせることができるか?」 わかります。 なんとかクリックして欲しいし買って欲しいで ...
カテゴリ一覧スライドショー
上記の一覧を簡易にスライドショーに変えることが可能です。
会話ふきだし
「会話ふきだし」は最大8つまで設定でき、1クリックで呼び出すことが可能です








Webアイコン
ショートコードに挿入するためのWebアイコンです(アイコンが直接表示されるわけではございません。ショートコードの引数に使用して下さい)
HTMLカラーモード
ショートコードに挿入するHTMLカラーコードです(カラーが直接表示されるわけではございません。ショートコードの引数に使用して下さい)
#e53935
#f44336
#ffebee
#03A9F4
#03A9F4
#E1F5FE
#43A047
#4CAF50
#E8F5E9
#FFC107
#FFF3E0
#212121
#424242
#FAFAFA
#FFFDE7
クイックボタン
エディタの上に表示されているボタンです。クリックするだけでデザインが適応されるので使用頻度の高いものなどを設定しています。
太字
選択したテキストに太字を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい
太赤
選択したテキストに太赤字を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい
黄細マ
選択したテキストに黄マーカー(細)を適応します
CT
選択したテキストや見出しに自動カウントを設定します
写真枠
写真に枠線をつけます
角丸背景
角丸のマイボックスを設定します。
ボタンA
HTMLでボタンデザインAを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)
ボタンB
HTMLでボタンデザインBを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)
カード
記事IDを設定することで内部リンクをブログカード化します
-

-
【期間限定】新プラグイン「ステ子」を今すぐゲットしよう!
終了しました
続きを見る
※バージョンにより異なる、又は変更になる場合がございます。