

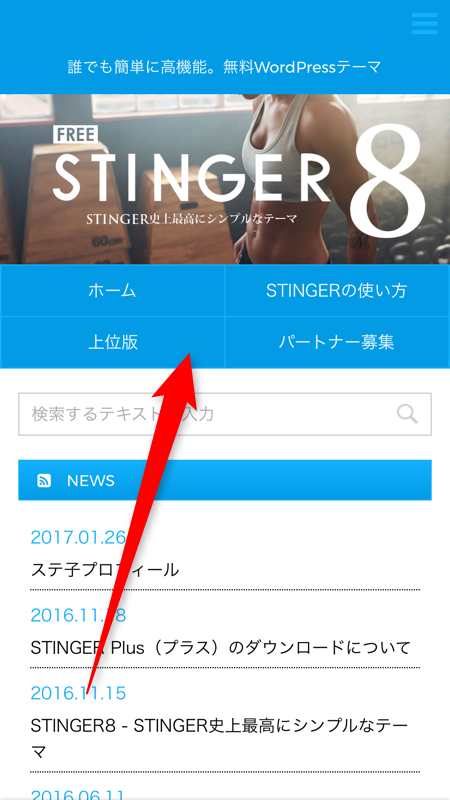
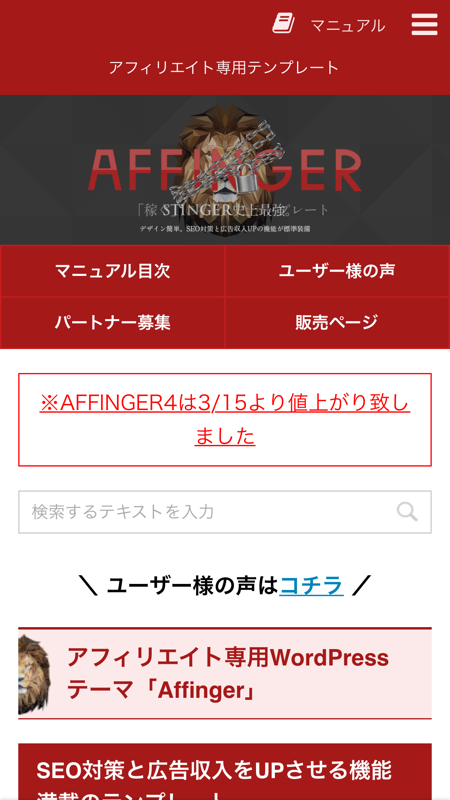
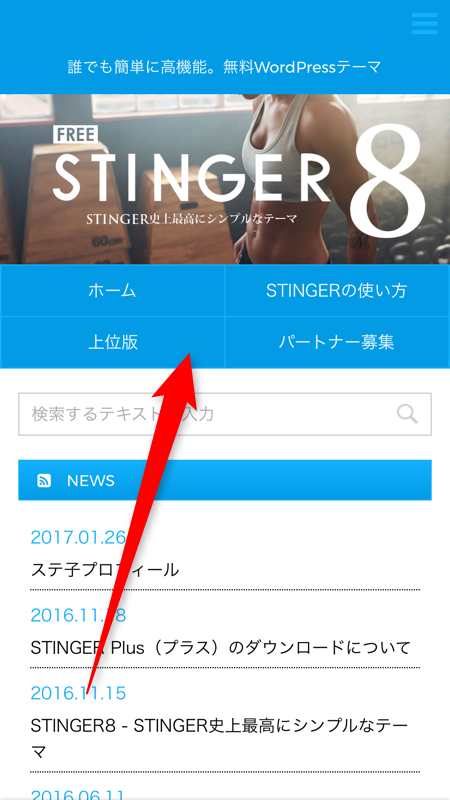
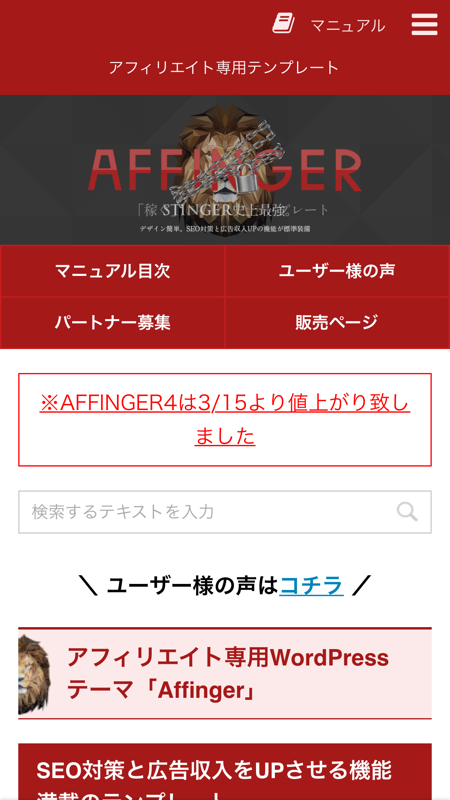
当テーマではすでに実装済みのスマホ・タブレット用ミドルメニューの作成方法です。
メニューの作成

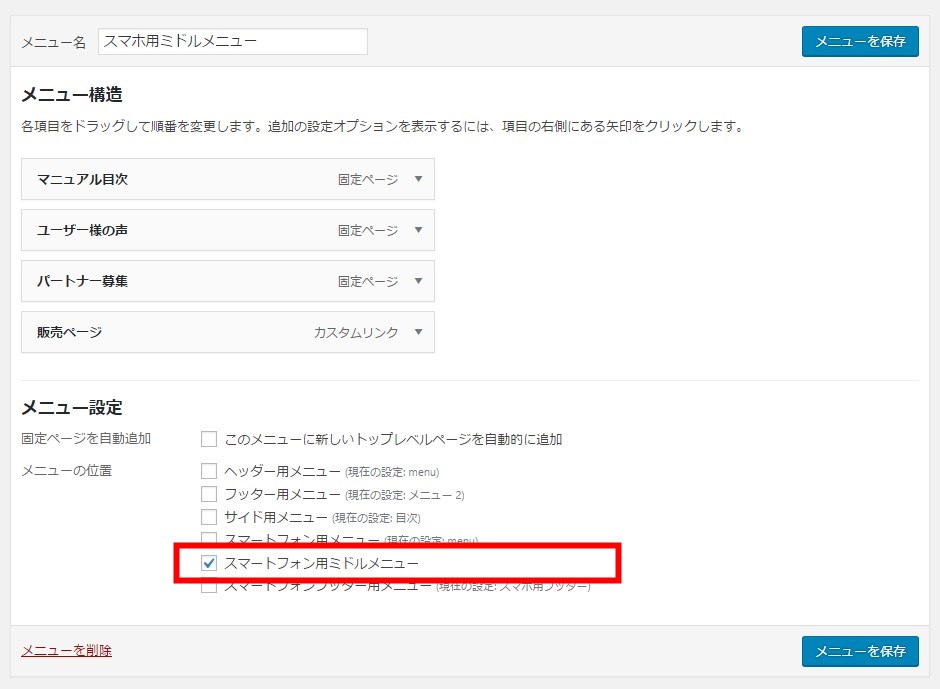
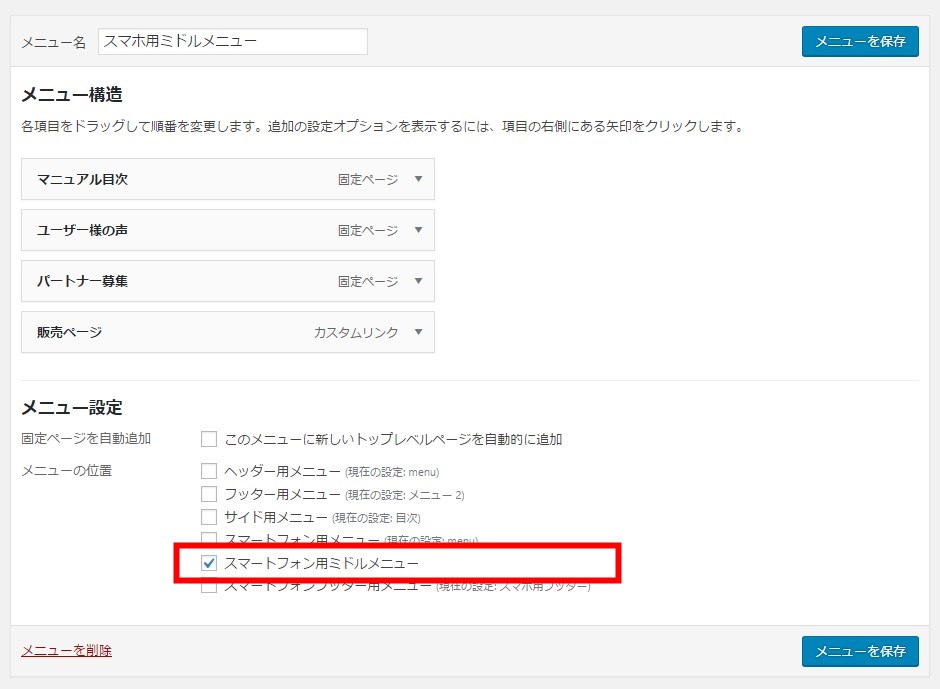
既存、又は新たにメニューを作成の上で「スマートフォン用ミドルメニュー」にチェックを入れて保存して下さい。
※タブレットにも表示されます
作成ポイント
並びあうメニューの文字数を揃えるとキレイに表示されます(大きく異なると崩れるので注意して下さい)
AFFINGER4管理

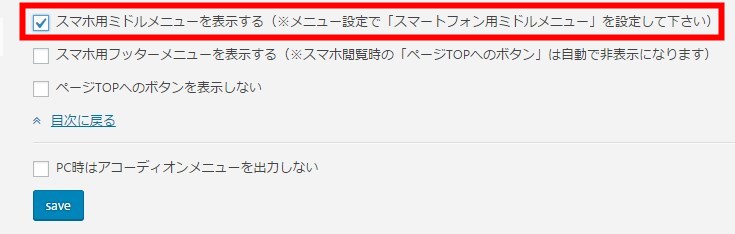
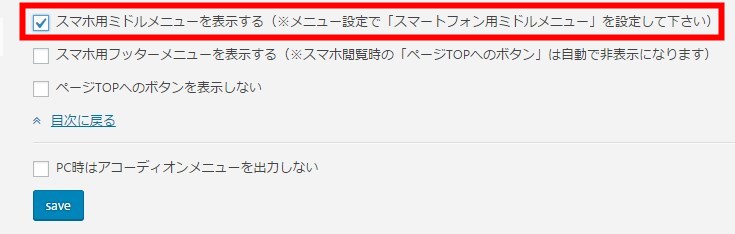
AFFINGER4管理にて「メニュー設定」>「スマホ用ミドルメニューを表示する」にチェックを入れて保存すれば完了です。
この記事は1年以上前に更新された内容のため、情報の一部が古い場合があります。最新の情報は公式マニュアルをご確認下さい。


当テーマではすでに実装済みのスマホ・タブレット用ミドルメニューの作成方法です。

既存、又は新たにメニューを作成の上で「スマートフォン用ミドルメニュー」にチェックを入れて保存して下さい。
※タブレットにも表示されます
作成ポイント

AFFINGER4管理にて「メニュー設定」>「スマホ用ミドルメニューを表示する」にチェックを入れて保存すれば完了です。