
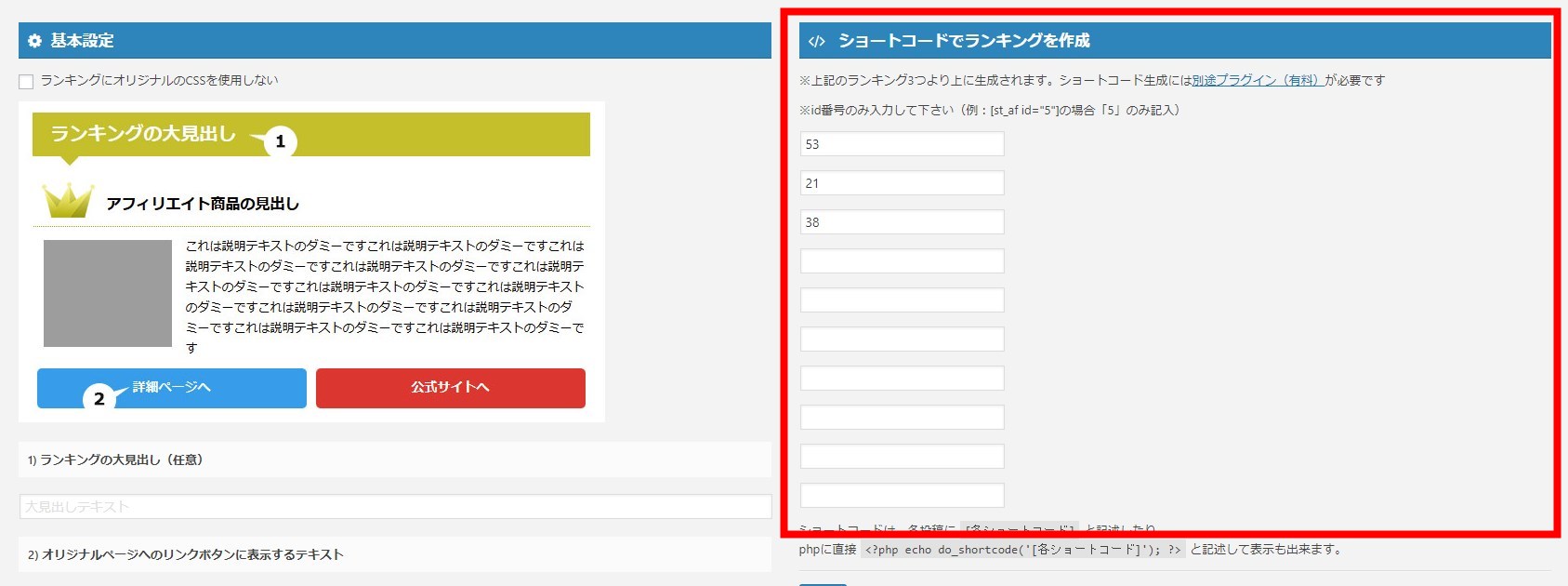
AFFINGERのランキングアイコン及び独自に設定されたアイコンの1位~3位の色分けはショートコードで表示される場合は個別で反映されません。
その場合、以下のように<div>タグにクラスを設定して囲むとランキングに応じたアイコンが表示できます。
<div class="rankid1">
サイト構築から運営まで
AFFINGER EX環境セット 49,800 円(税込)
銀行振込にも対応しています
- infotop(インフォトップ)のカートシステムを利用しています。
- 商品ダウンロードの有効期限は14日です。
- デジタル商品の特性上、原則としていかなる事由でも返品及び返金はできません(特定商取引法に基づく表記)。
</div> //1位アイコン
<div class="rankid2">
サイト構築から運営まで
AFFINGER EX環境セット 49,800 円(税込)
銀行振込にも対応しています
- infotop(インフォトップ)のカートシステムを利用しています。
- 商品ダウンロードの有効期限は14日です。
- デジタル商品の特性上、原則としていかなる事由でも返品及び返金はできません(特定商取引法に基づく表記)。
</div> //2位アイコン
<div class="rankid3">
サイト構築から運営まで
AFFINGER EX環境セット 49,800 円(税込)
銀行振込にも対応しています
- infotop(インフォトップ)のカートシステムを利用しています。
- 商品ダウンロードの有効期限は14日です。
- デジタル商品の特性上、原則としていかなる事由でも返品及び返金はできません(特定商取引法に基づく表記)。
</div> //3位アイコン
1位に設定するクラス:rankid1
2位に設定するクラス:rankid2
3位に設定するクラス:rankid3

