当ページは旧「micata2(※配布終了)」テーマ用に作成されたページのため、情報やキャプチャ画像などが一部古くなっております。ご了承の上で、ご参考下さい。
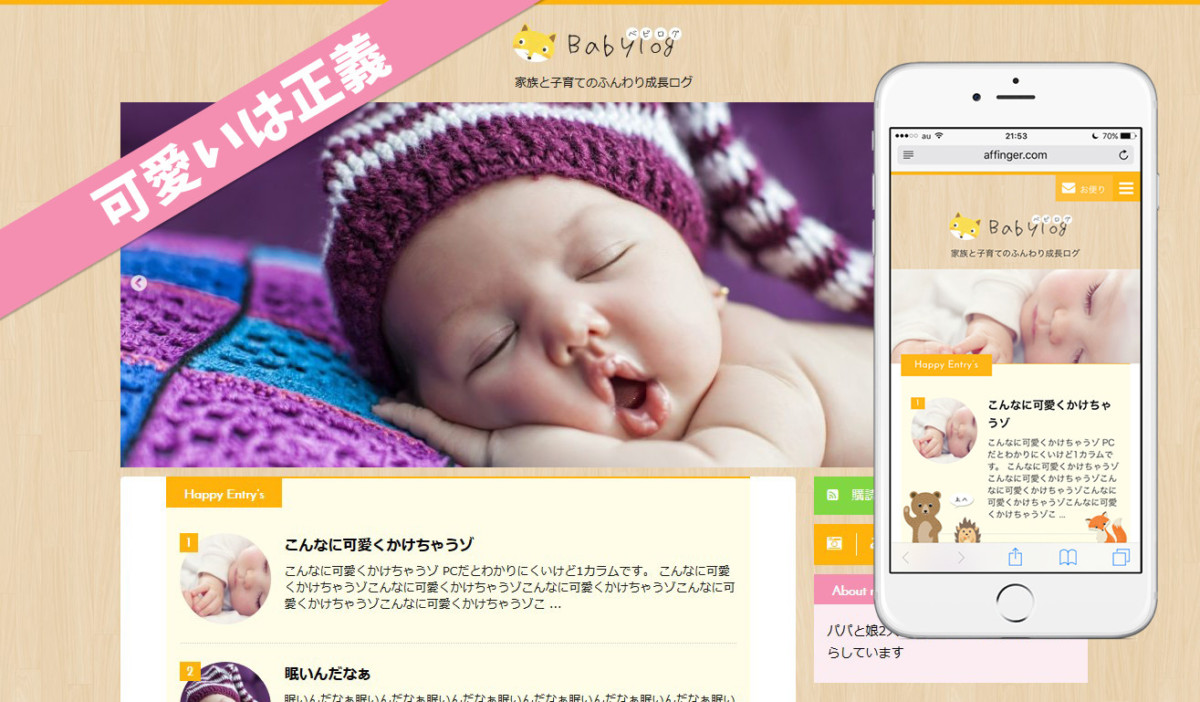
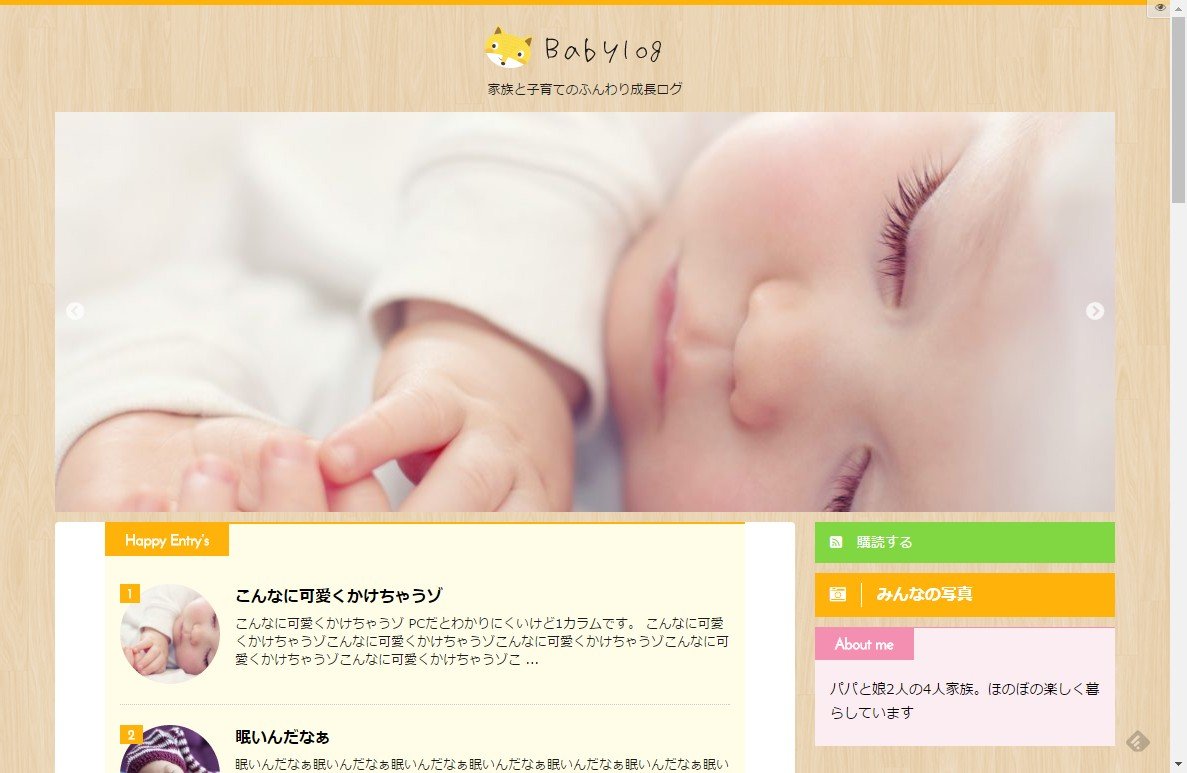
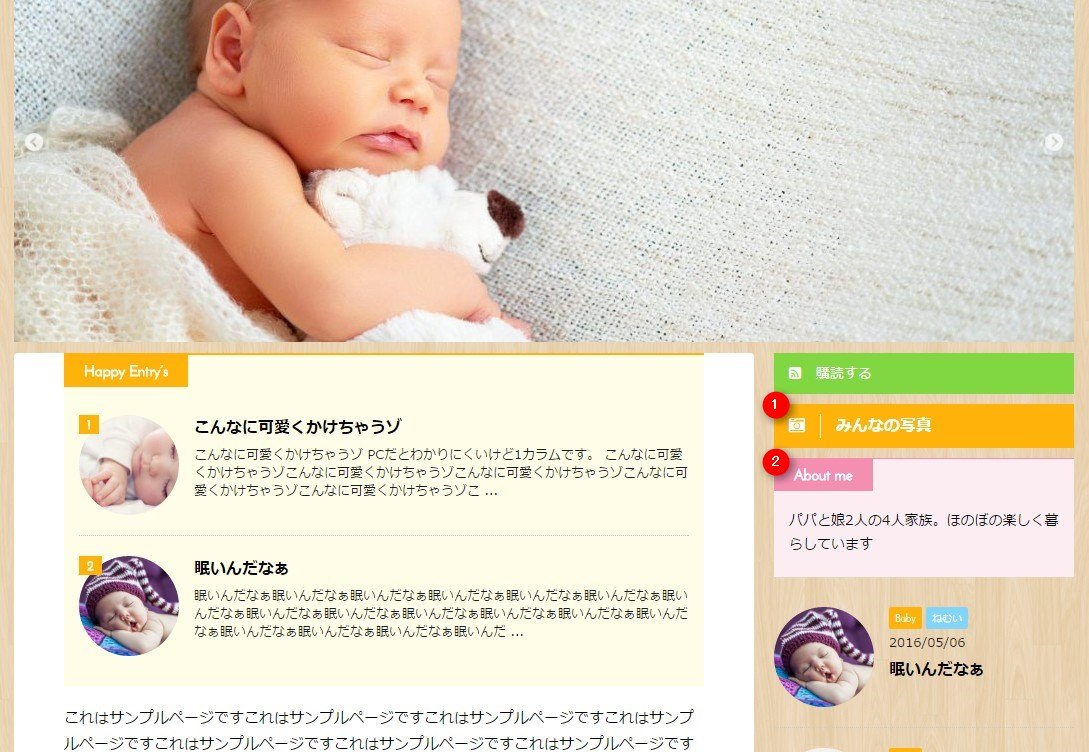
以前にWordPressテーマ「STINGER PLUS+」を公開した際に作成したサンプルサイトが「可愛い!」と特に女性の方から非常に好評をいただきました。
ただ現在「STINGER PLUS+」が配布終了しておりまして、代りに有料テーマ「AFFINGER4」にて同じサンプルを作りなおしております。
でもこれ、ほとんど「micata2(無料版)(※配布終了。現在はSTINGER PLUS)」でも同じような作成ができるのです。
サンプルサイトに使用している素材も有料のものが多いのですが無料でも十分に代替えできるサービスがたくさんあります。一緒に紹介していきながら、はじめての方でも無料で可愛いサイトができるように順番にわかりやすく解説したいと思います。
サンプルにある「オリジナルボタン」「スマホの下部挿入エリア」「広告エリア」及び「YouTube背景」は有料版(AFFINGER4)のみとなっております。AFFINGER4御利用の方は下部の方にて併せて説明しておりますのでご参考下さい。
※このページではサンプルのようなサイト作成方法を紹介しておりますが全く同じになることを保証するものではございません。悪しからずご了承下さいませ
可愛いブログ・ホームページの作り方
まずは「可愛い」を作る下準備!

料理は素材が命と言いますが、ホームページも素材が命です。
まずはサイトに使用する可愛い素材や配色するカラーを決めておくと作成が一気に捗りますよ。
可愛い素材の用意しよう
写真素材

サンプルサイトの画像は主に「ShutterStock」というサービスを利用しています。その他には、日本の素材が多い「PIXTA」がリーズナブルなのでよく利用します。ただこちらはリーズナブルとはいえ有料です。
そこで「無料」でもオシャレな画像が入るサイトがコチラ
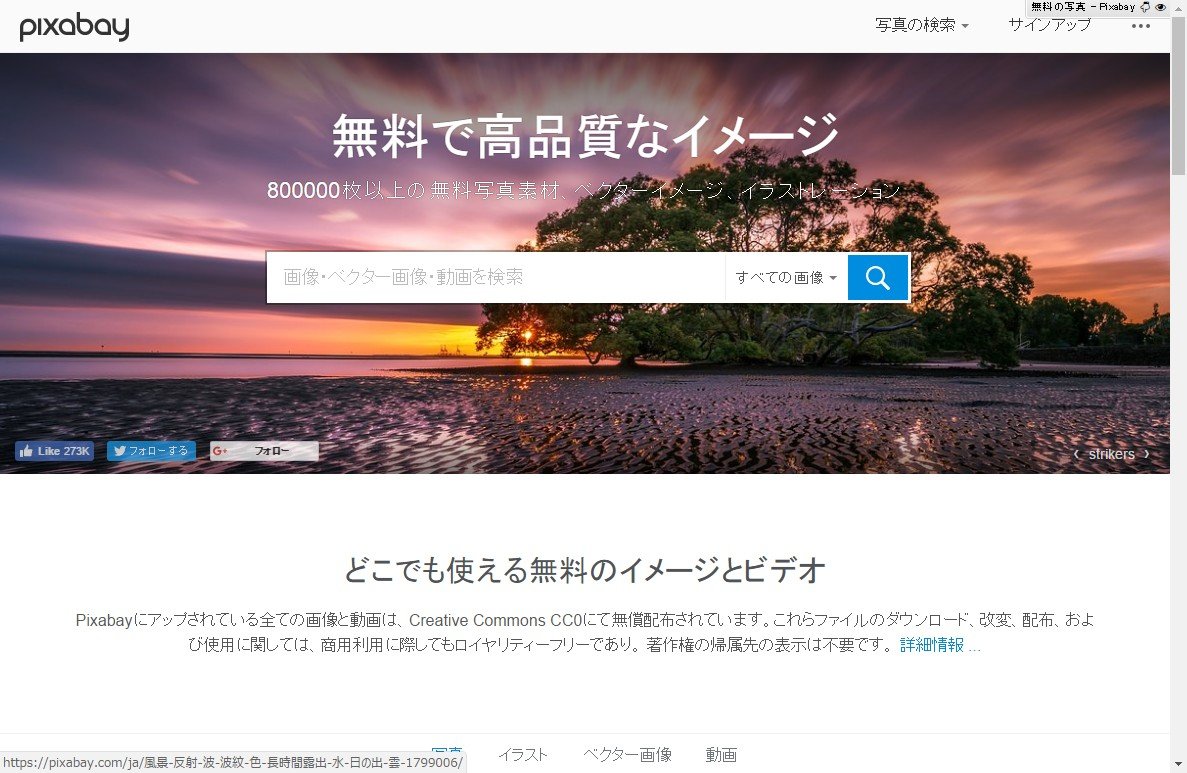
おすすめの無料の代替え画像サービス「pixabay」
画像だけでなくベクター画像や動画も検索できる無料素材サイト。その数なんと800,000枚以上。
御存知の方も多いかもしれませんが「pixabay」はCreative Commons CC0にて無償配布されていて、改変、配布、および使用に関しては、商用利用に際してもロイヤリティーフリー。 著作権の帰属先の表示は不要なのにクオリティも高く気に入っているサービスです。
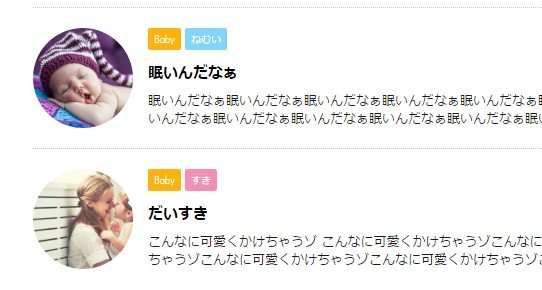
「Baby(赤ちゃん)」と検索すると以下のように十分使えそうな素材がたくさん見つかります。

一度、メール登録(無料)をしておくと毎回画像認証する手間が省けるのでおすすめです。
PickUp!可愛いが溢れるガーリー素材サイト
可愛い素材を中心としたガーリーな素材サイトを紹介します。
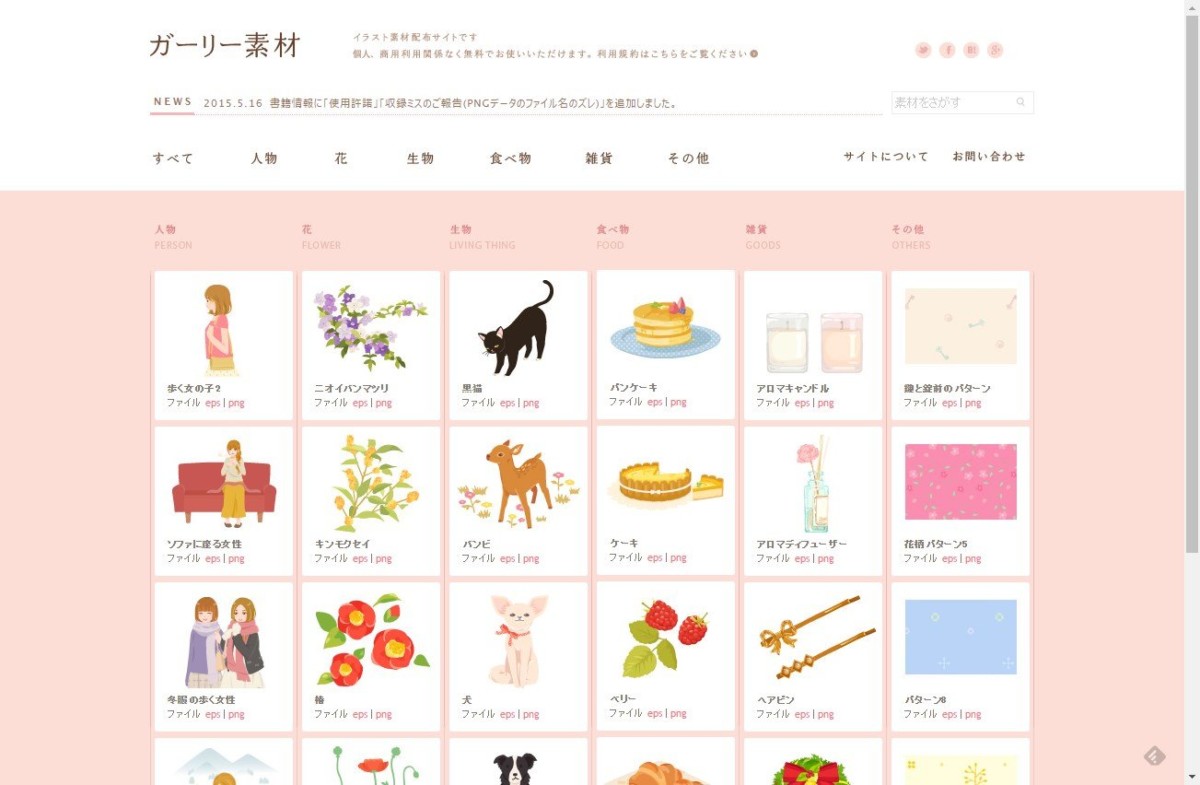
GIRLY DROP
女の子による女の子な写真素材
美容やファッション、カフェに雑貨やインテリア。一般的な素材サイトとは異なる女の子らしいテイストの素材があります。クレジット不要・商用利用可能なフリーです。
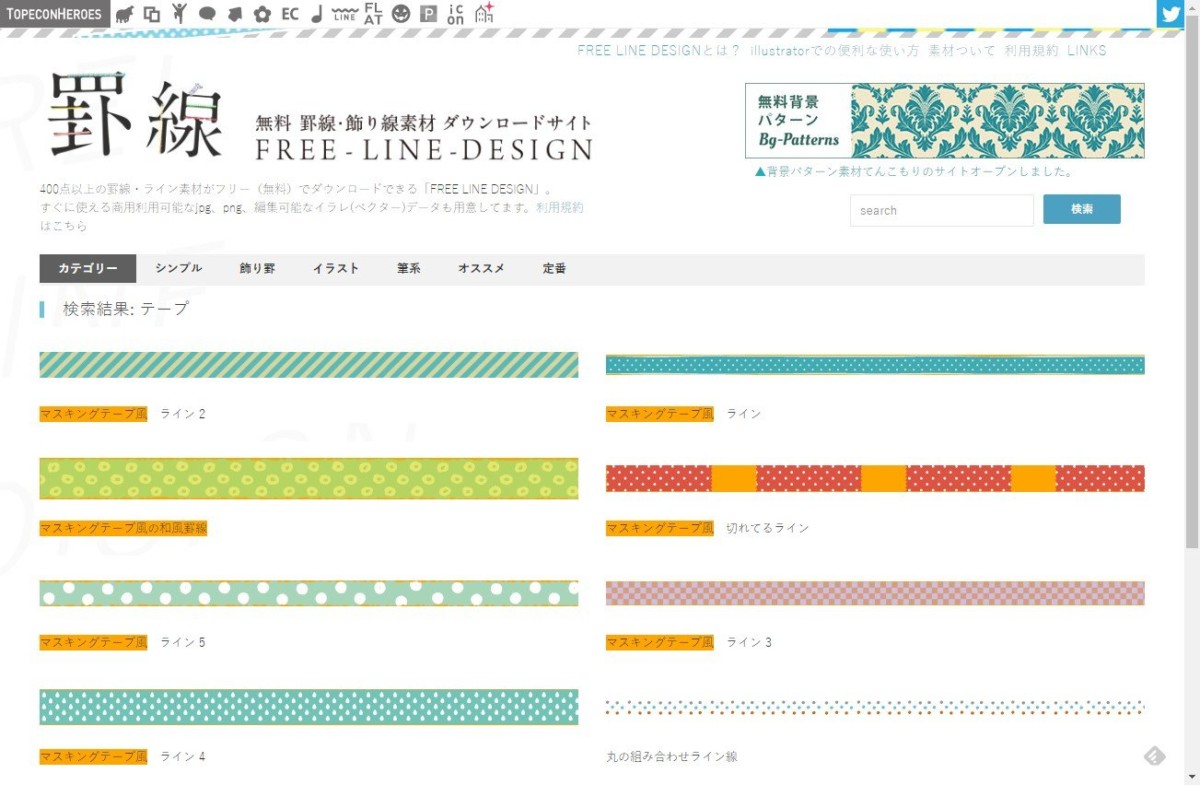
FREE LINE DESIGN
400点以上の罫線・ライン素材がフリー(無料)でダウンロードできる「FREE LINE DESIGN」。手書き風の素材など可愛いサイトを作るのに役立ちそうな素材がたくさんあります。
背景画像を用意しよう

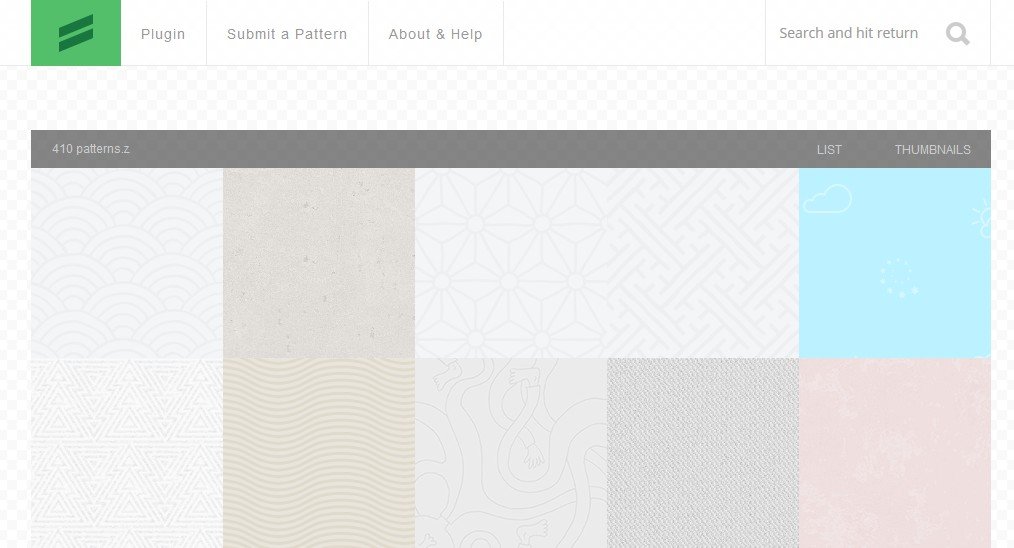
サンプルサイトの背景は「subtlepatterns.com」という無料素材サービスを利用しています。数が豊富というわけではありませんがシンプルで使いやすい素材があるので気に入っています。シンプルって可愛さを演出するのに大切なんですよね。
サンプルに使用した素材はコチラ
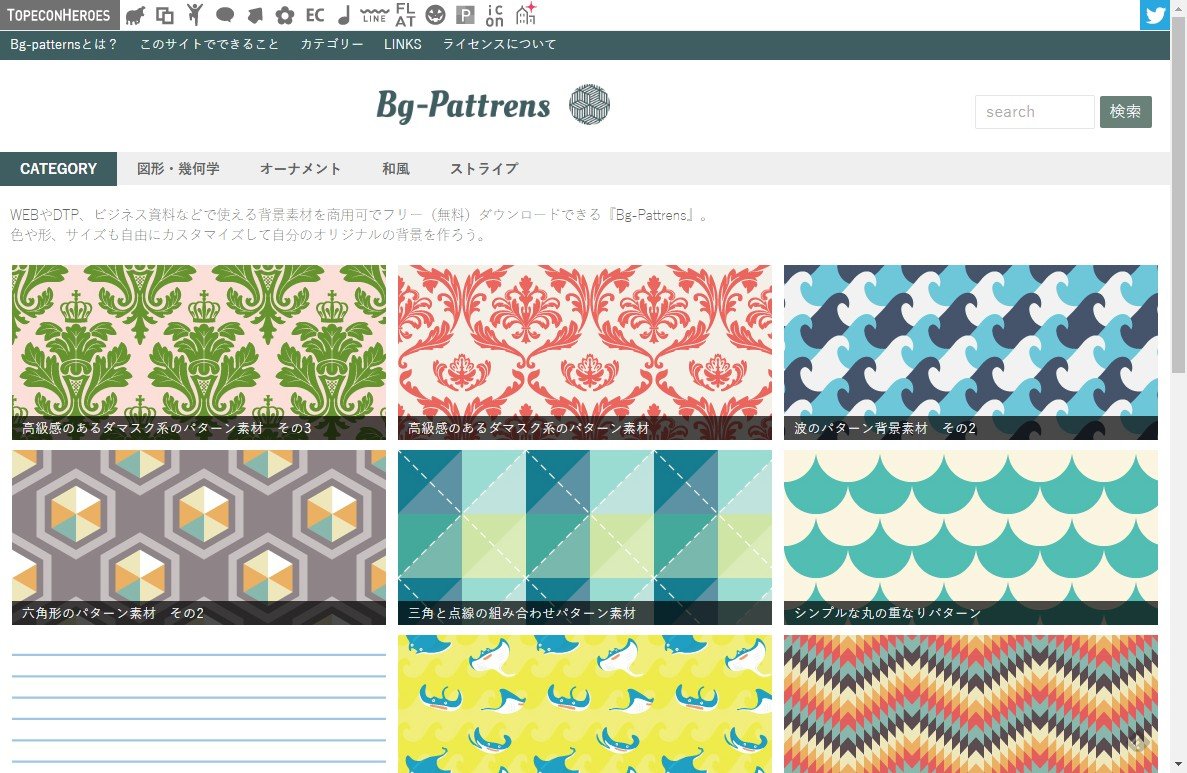
まだまだある!シームレスな可愛い背景素材配布サイト
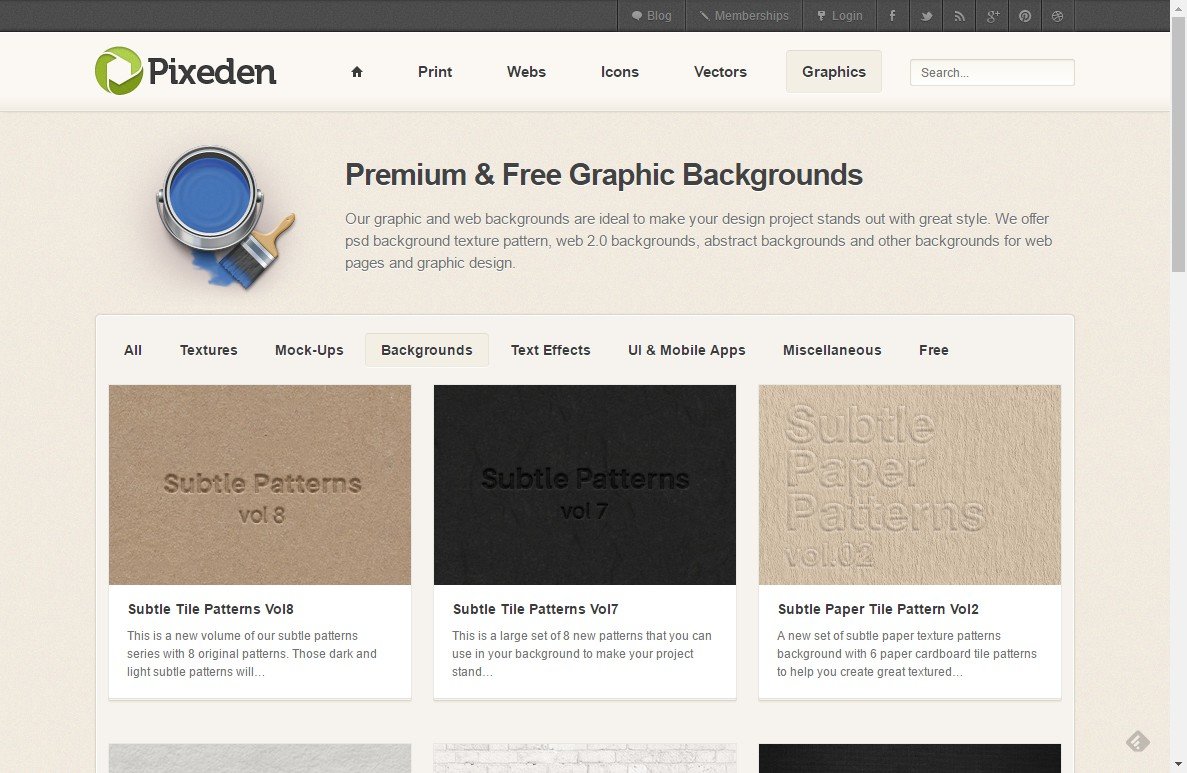
Pixeden
有料とフリーがまじっていますが使える素材が多いサイトです。
木目素材1つとってもクオリティが高いです。
無料の画像加工ツールでさらに可愛く!

素材をいい感じに加工するとサイトの可愛さもグッと上がります。
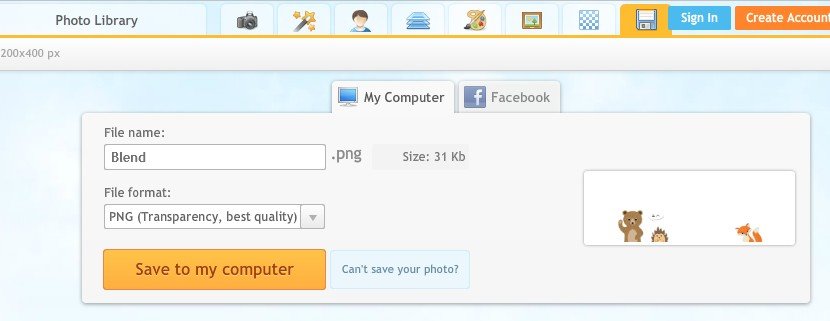
サンプルサイトをスマホで見た時に下にいる動物たちは背景が透けている「png」と呼ばれる形式の画像で保存しています。
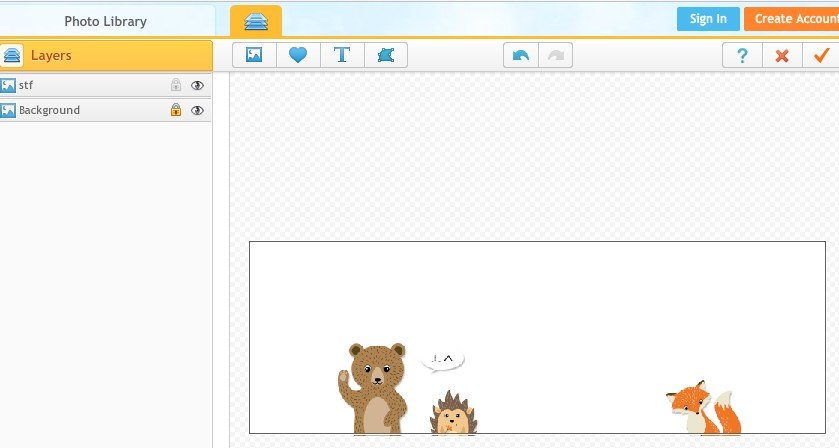
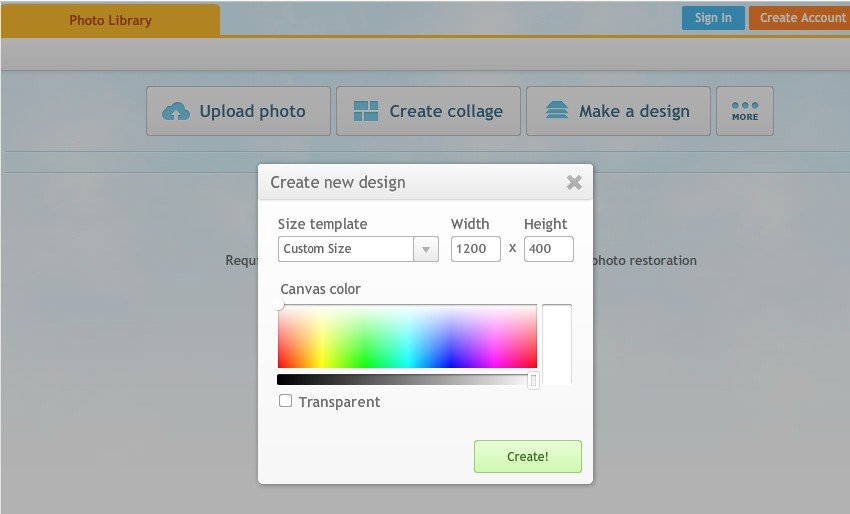
通常、このようなサイトはPhotoshopなどで作成するのですが「ipiccy」という無料のWebサービスで作成する事も可能です。
Chromeの拡張アプリもあります。
https://chrome.google.com/webstore/detail/imokeandodnlammaoenbgcnbhigjbpjh?hl=ja

好きなサイズで作成ができ画像のアップロードやトリミングはもちろん、様々な加工ができる優れものです。

作成した素材は「jpg」か「png」でダウンロードできます。
※テキストも入れれますが英字のみとなります。テキストを日本語で入れたい方は無料ソフトのGIMPなどが良いかも
参考無料で作る!バナーの作り方 ~ フリーソフトGIMPのわかりやすい使い方
背景が透過した画像配布サービス
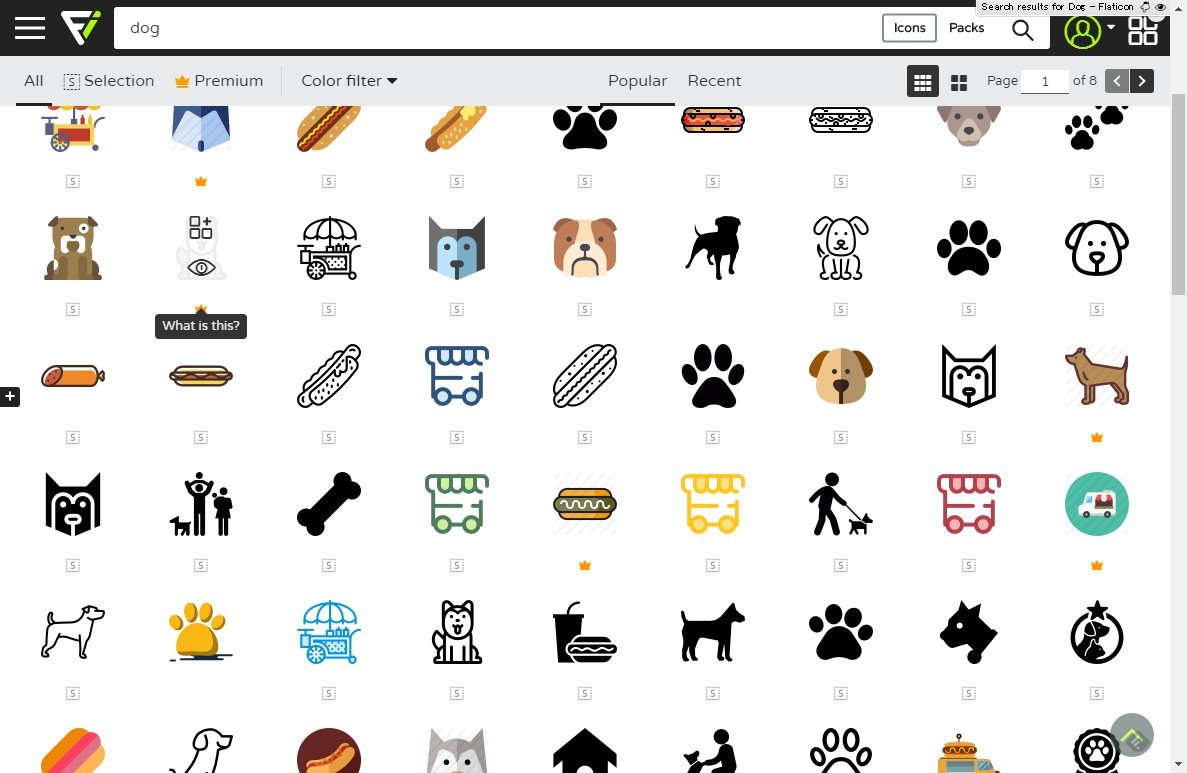
Freepic
「Freepic」には可愛いカラーで背景の無いイラストやアイコンが多数配布されています。
PNGをはじめとした様々な形式でダウンロードできるので便利です。
またiPadアプリの「合成写真 合成スタジオ」でも簡単に背景を消した画像が作成できます。広告が入りますが無料で使用できます。
itune store合成写真 合成スタジオ
可愛いカラーの選び方

サイトを作る時は基本色は3~4つ決めておくと統一感のあるデザインに仕上がります。逆にそれ以上のカラーがあると統一感が無くどことなく落ち着かないサイトになってしまうので注意。
3~4のカラーも出来れば
- ベースカラー(メインを少し濃くしたカラー)
- メインカラー(基本カラー)
- サブカラー(メインカラーをものすごく薄くしたカラー)
- アクセントカラー(基本色に対するような目立つカラー)
とするとさらに統一感が増します。
ちなみにサンプルサイトは以下のカラーとなっています。
| #FEB20A | メインカラー |
| #FFFDE7 | サブカラー |
| #F48FB1 | メインカラー |
| #FCEDF2 | サブカラー |
| #4fc3f7 | アクセントカラー |
このサイトはBabyらしさを出す為に少し配色を多めにしています。
明るい色の彩度の低いカラーを選ぶと可愛いサイトの印象になりますよ。
参考カラー配色で迷わない!シーン別配色見本32パターン
参考カテゴリー別配色アイデア100
カラーの参考になる無料サービス
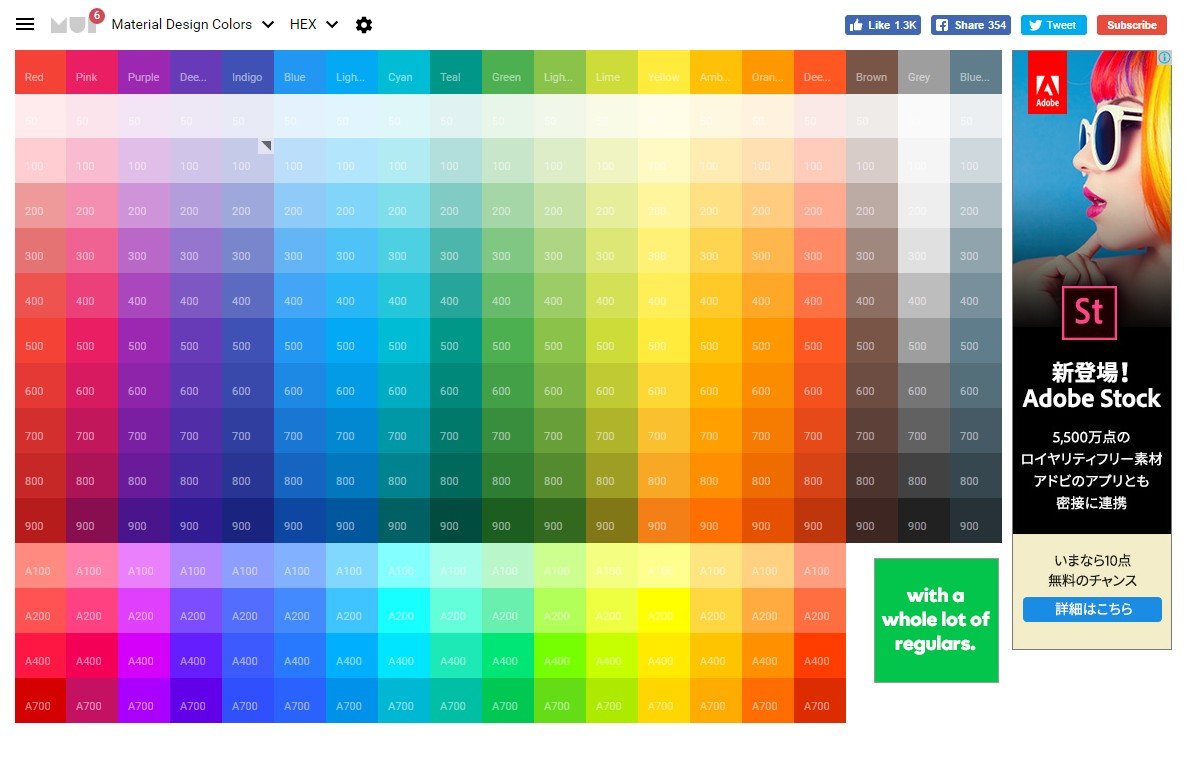
MaterialDesignColors
カラーが一覧で確認でき、好みの色をクリックするだけでコピーできる便利なサイト。楽ちんなので愛用しています。
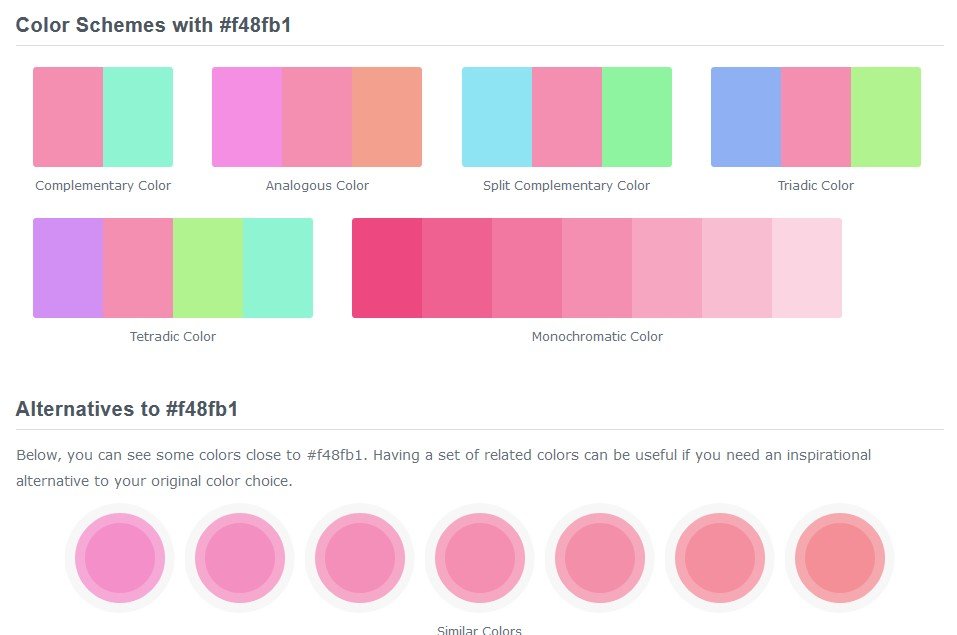
ColorHexa
カラーを1つ指定すると様々なパターンの配色を一覧で見ることが出来ます。表示されたカラーを選択することでさらに違うバリエーションも確認できます。
拘りたい時にとても便利。
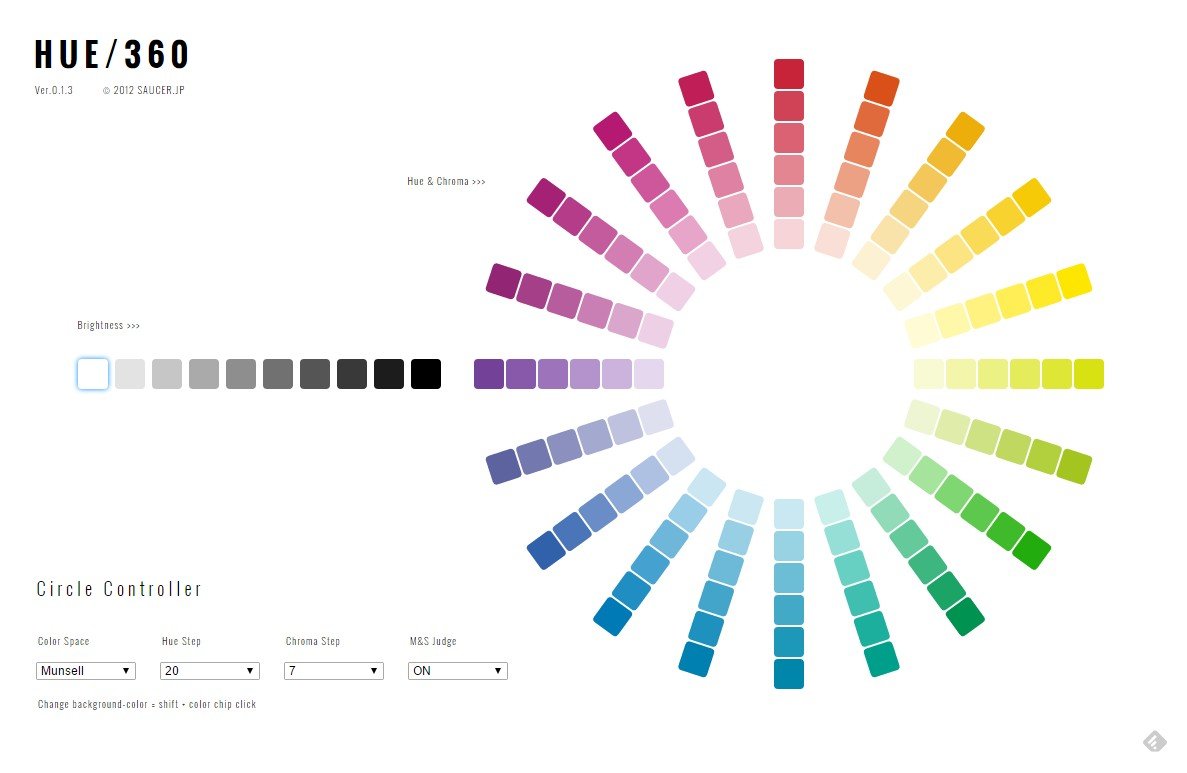
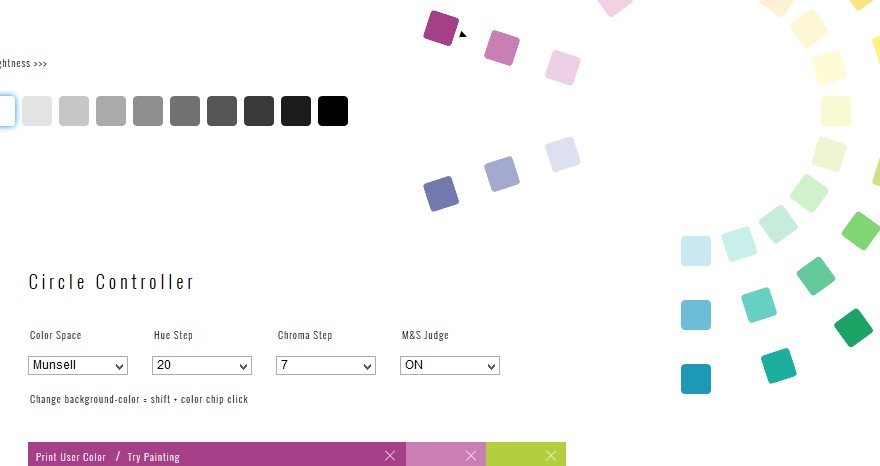
HUE/360
クリックするだけで統一感のあるカラーパターンだけを簡単に作成することが出来ます。どうもサイトのカラーが落ち着かないという方にぜひ。
ホームページ作成の流れ
作成の前提として、すでにWordPressのインストール、テンプレートの「micata2(無料)※配布終了」の有効化までは作業が完了しており記事も数ページあると仮定して作成していきます。WordPressのインストール方法などがわからない方は以下を参考にして下さい。
素材の準備が整ったところでいよいよサイトの作成に入ります。
「micata2」ではHTMLやCSSなど難しい知識は不要です。管理画面からサクサクと作成していきましょう。ちなみにサンプルサイトで用意した主な画像は以下の通りです。
順番に「ヘッダー用のロゴ」「フッター用のロゴ」「タイトルの背景アイコン」「hタグの背景アイコン」「スマホ用のフッターアイコン」です。これらが必ず必要というわけではありません。
ロゴも通常は1つで良いのですが今回はフッターに色を設定した為、黒では見にくくなり白色を用意しました。使用しているフォントは「ふい字」です。
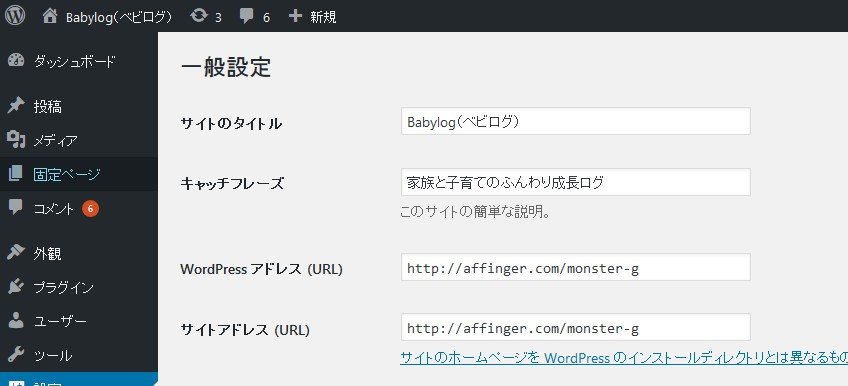
最初にしておきたいWordPressの基本設定

「サイトのタイトル」と「キャッチフレーズ」にテキストを入力します。
「キャッチフレーズ」はサイト名(ロゴ)の下に表示されると同時にトップページの検索タイトルにもなります(テーマ管理で変更可能)
入れておくと便利なプラグイン
- Image Widget(ウィジェットでの画像登録が簡単に出来ます)
- Easy FancyBox(画像をクリックすると拡大画像がふわっとポップアップ表示されます。YouTube動画なども可)
- TinyMCE Advanced(エディタの拡張機能)
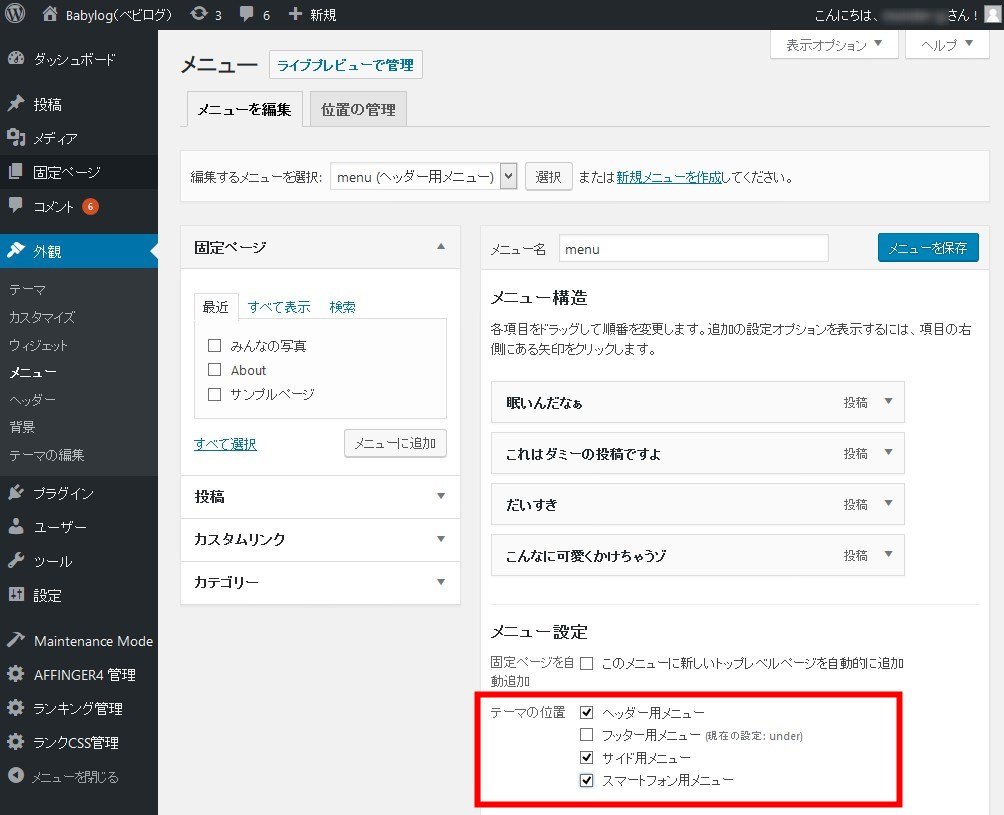
メニューの設定

サンプルはブログタイプの為、スマホ以外はメニューを非表示にしていますが、必ず「メニュー」を作成して設定して下さい。当テーマでは「ヘッダー」「フッター」「サイドバー」「スマホ用」とそれぞれ別に作成する事も可能です。
作成したら赤枠の「テーマの位置」の設定を忘れないようにして下さい。きちんと設定しないとデザインが綺麗に反映されません。
最初にしておきたいテーマの基本設定

テーマオリジナルで用意してあるいくつかの設定を予め有効化しておきます。
※画像は「AFFINGER4」を使用しているため、「micata2」にはない機能も表示されています。ご了承下さい。
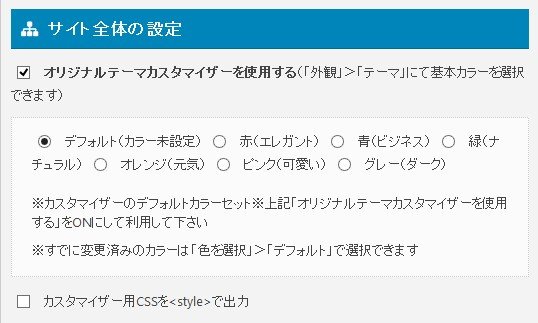
1- オリジナルカスタマイザーの使用を有効化
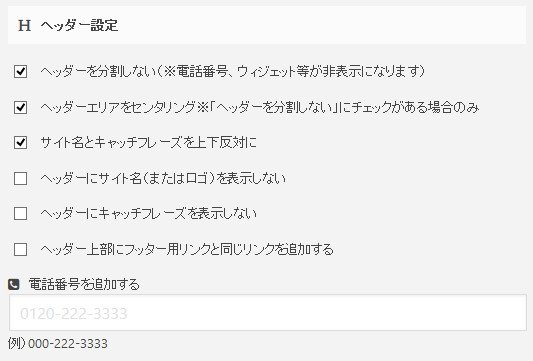
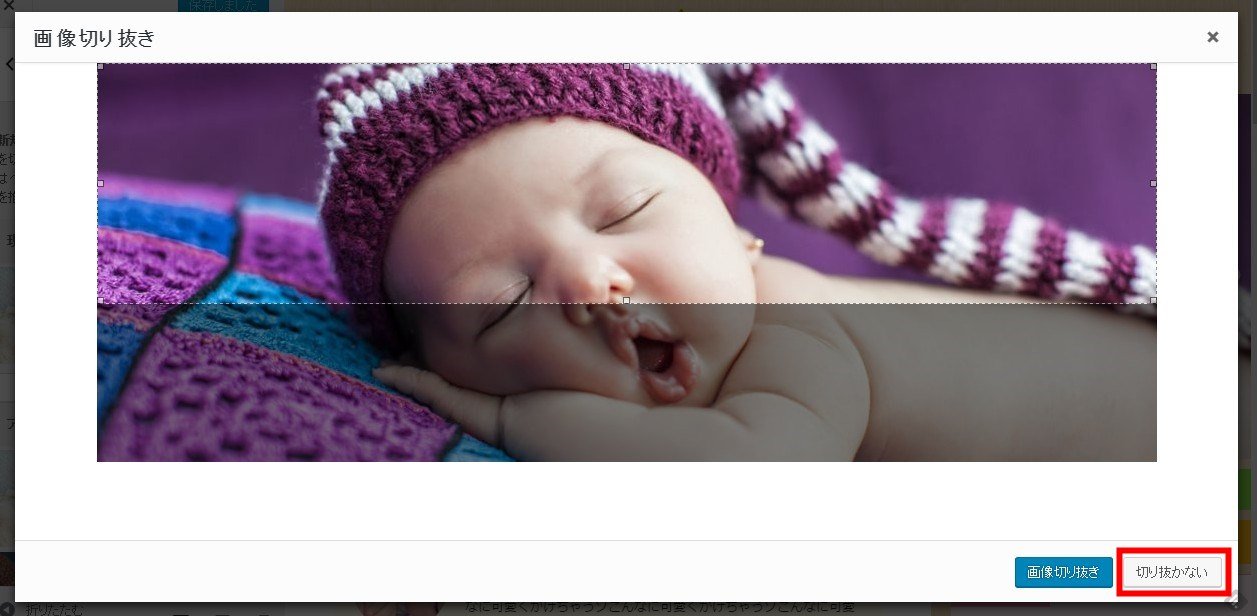
2- ヘッダー設定
デフォルトではヘッダーは「ロゴとキャッチフレーズ」と「電話番号とウィジェット」の2カラムとなっています。これを1つに統合してセンター寄せに変更します。
ついでにサイト名(ロゴ)とキャッチフレーズの上下を反対にします。
※サイト名とキャッチフレーズの管理画面からの変更は次回verにて実装致します。それまではお手数ですが以下の方法にてご変更下さい。
3- サムネイル画像設定
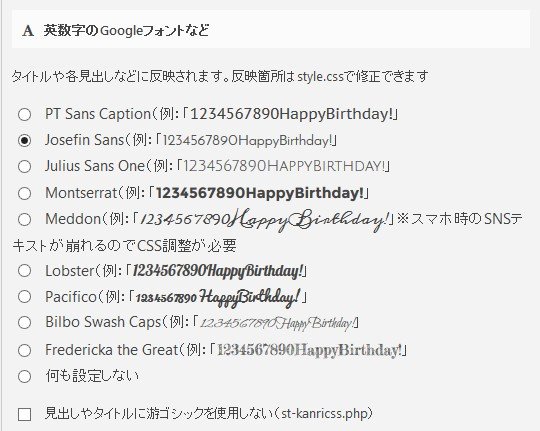
4- Googleフォントの設定
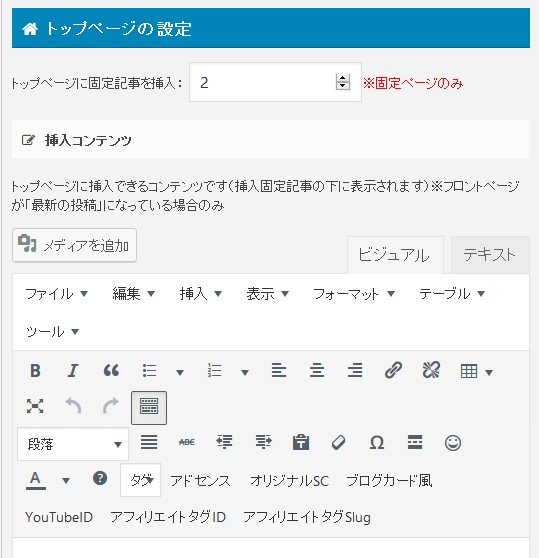
5- トップページの設定
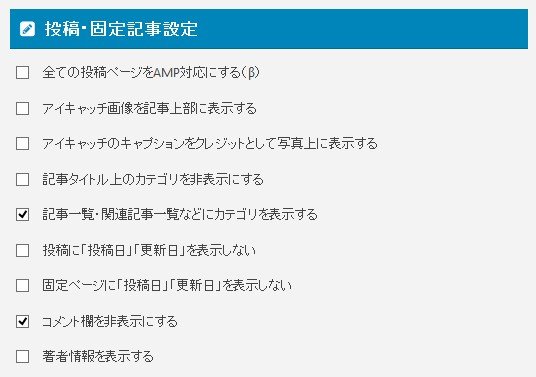
6- 投稿・固定記事設定
7- スライドショーの設定
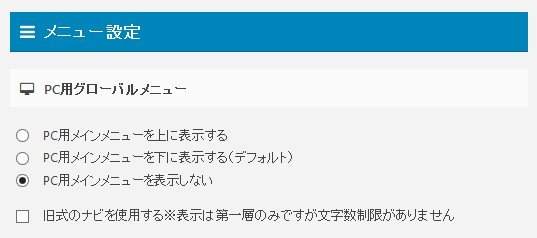
8- メニュー設定
9-スマホ用ボタンの追加
10- ページTOPボタンを非表示
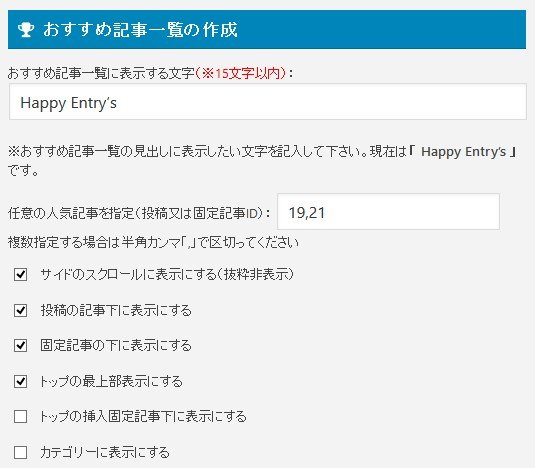
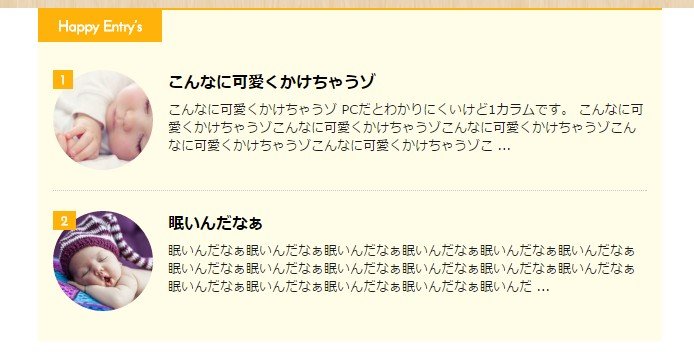
11- おすすめ記事一覧の作成
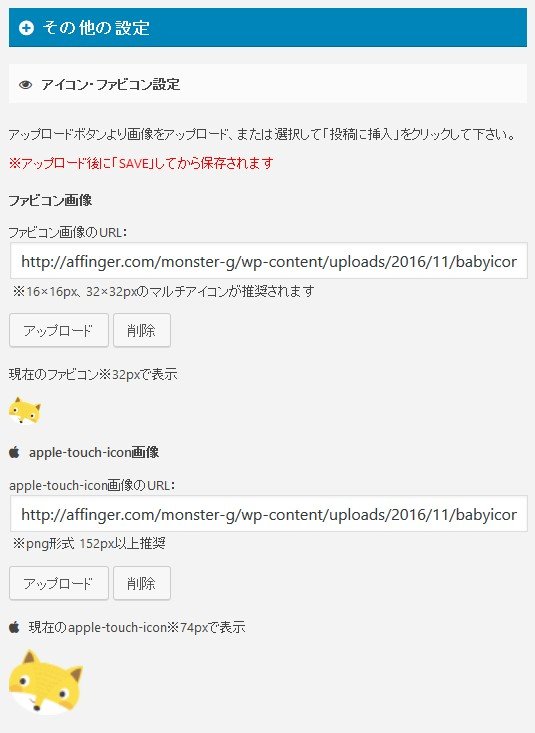
12- アイコン・ファビコンの設定
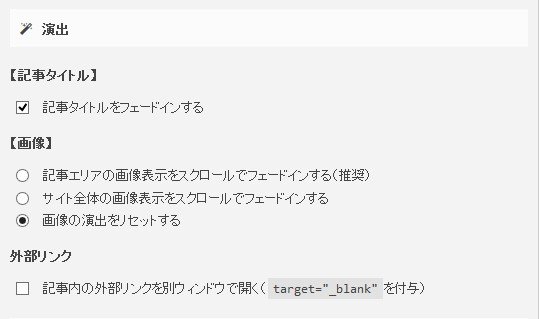
13- 演出
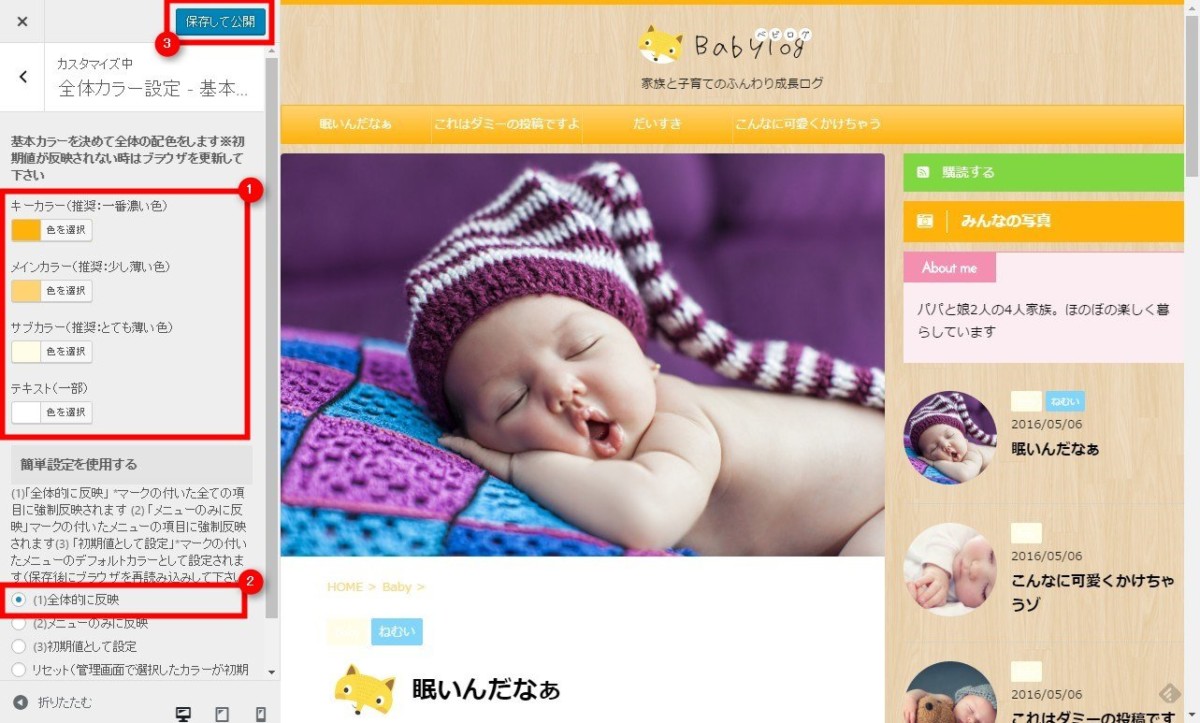
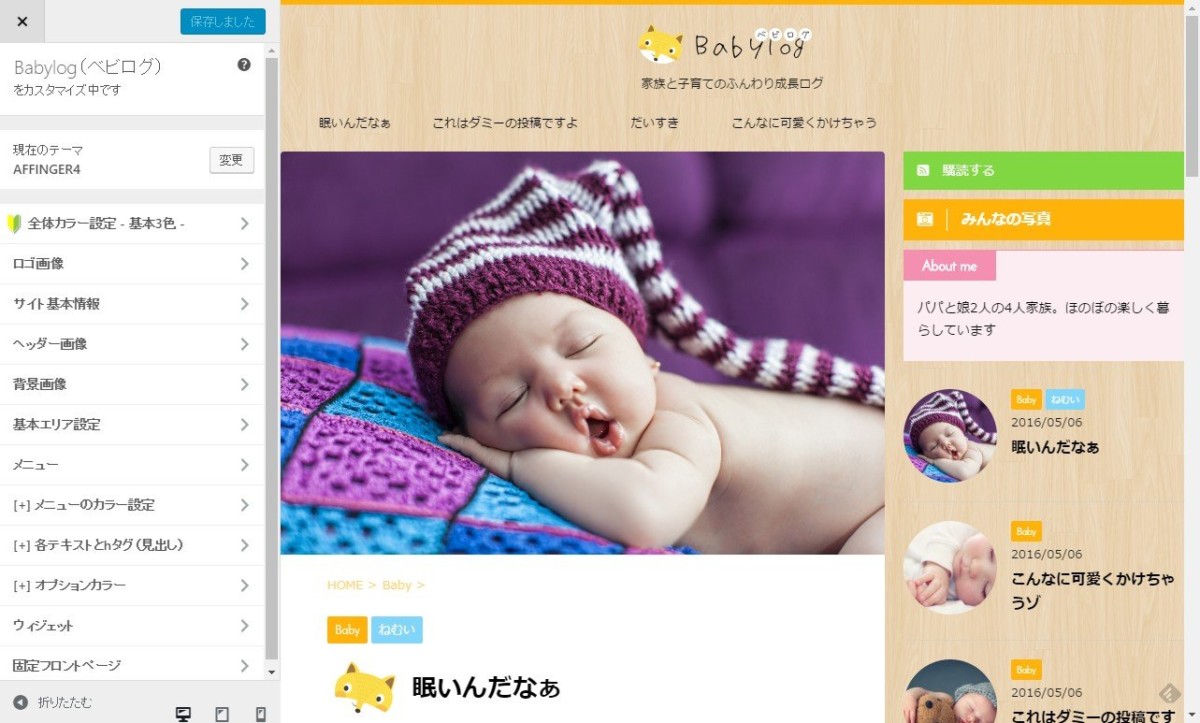
カスタマイザーでカラーとデザインの設定

「外観」>「カスタマイズ」でサイトのカラーなどを変更していきます。
主要な箇所は画像を添付するので拡大クリックで設定を確認して下さい。
おさらいとなりますがサンプルサイトのカラーは以下の通りです。
| #FEB20A | メインカラー |
| #FFFDE7 | サブカラー |
| #F48FB1 | メインカラー |
| #FCEDF2 | サブカラー |
| #4fc3f7 | アクセントカラー |
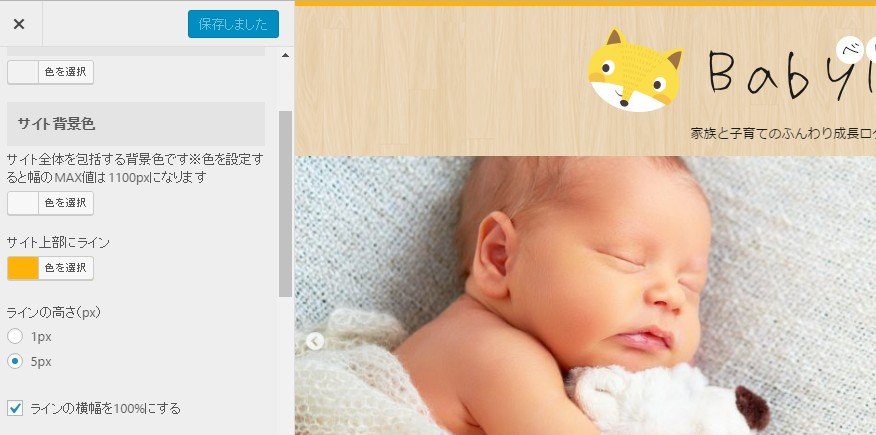
0- 簡単!全体設定
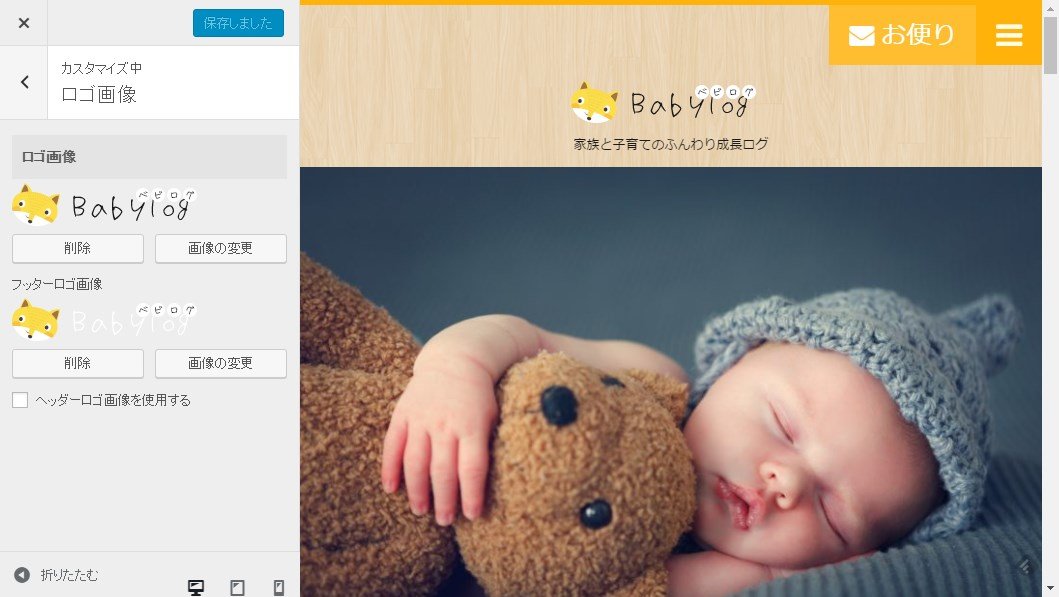
1- ロゴの設定
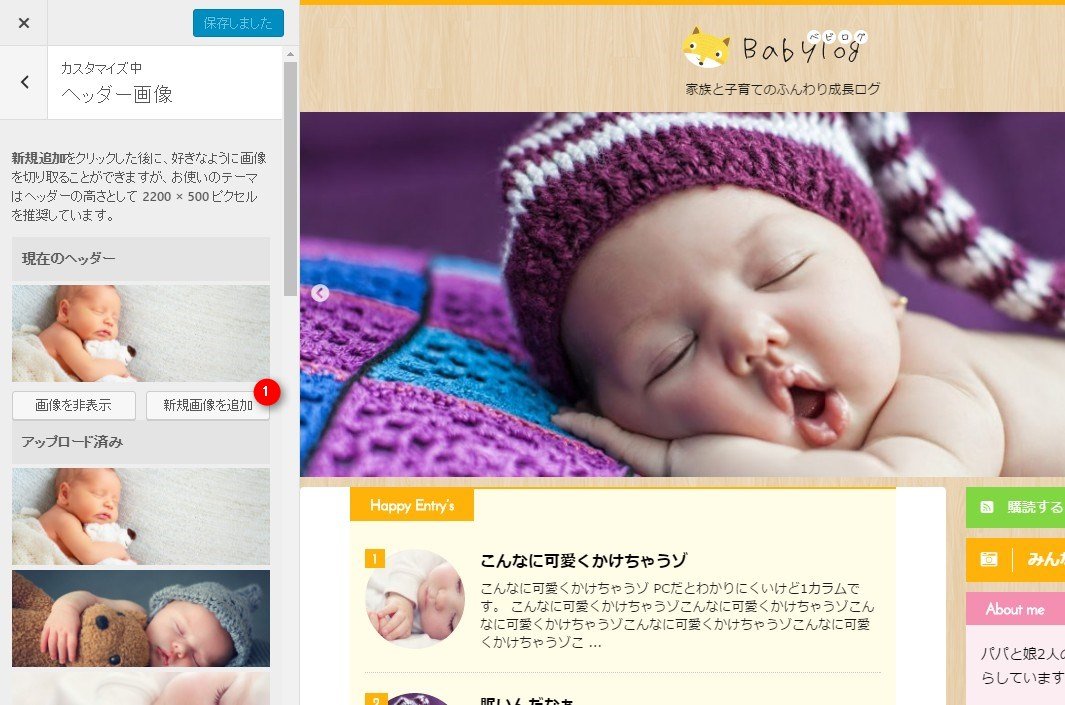
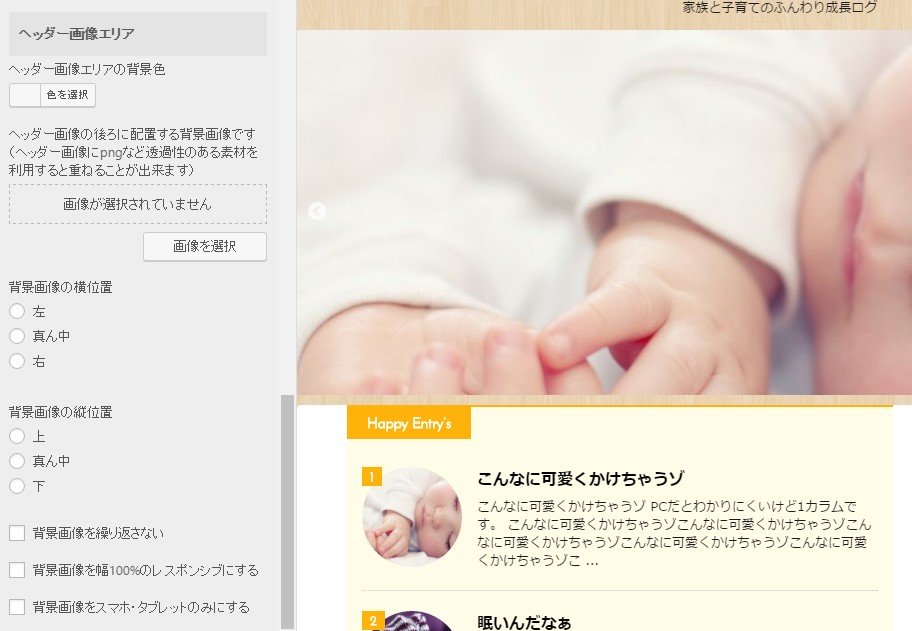
2- ヘッダー画像の設定
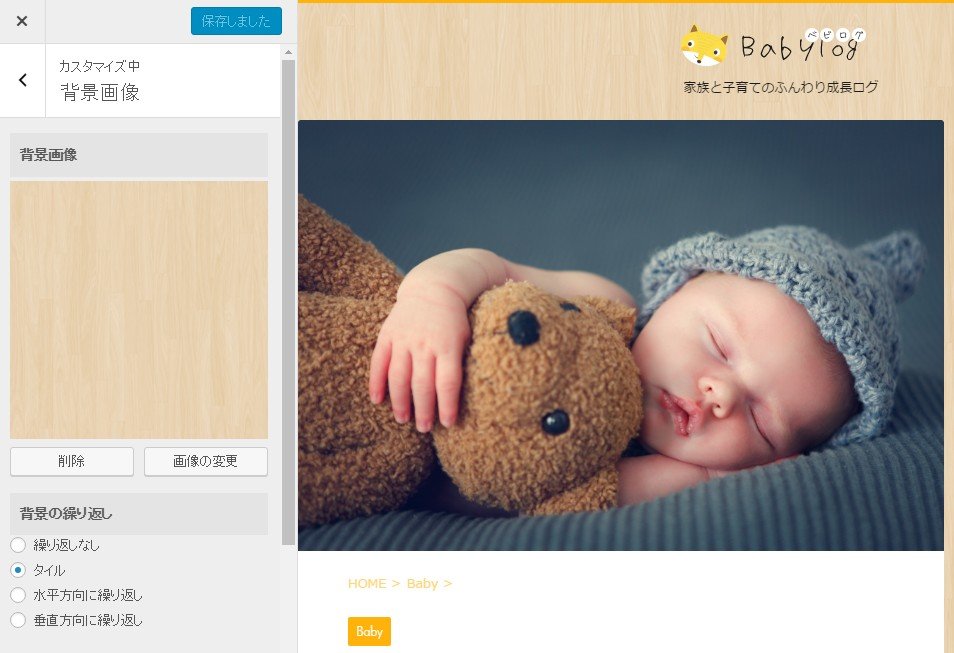
3- 背景の設定
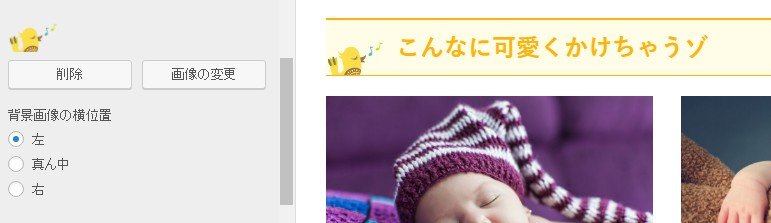
4- 見出しの設定
[+]メニューのカラー設定にて各見出しやテキストを設定できます。
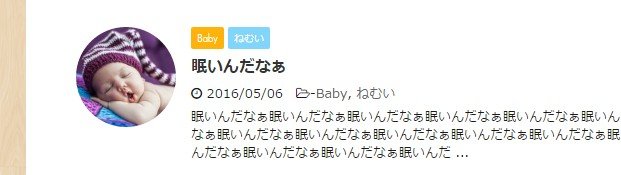
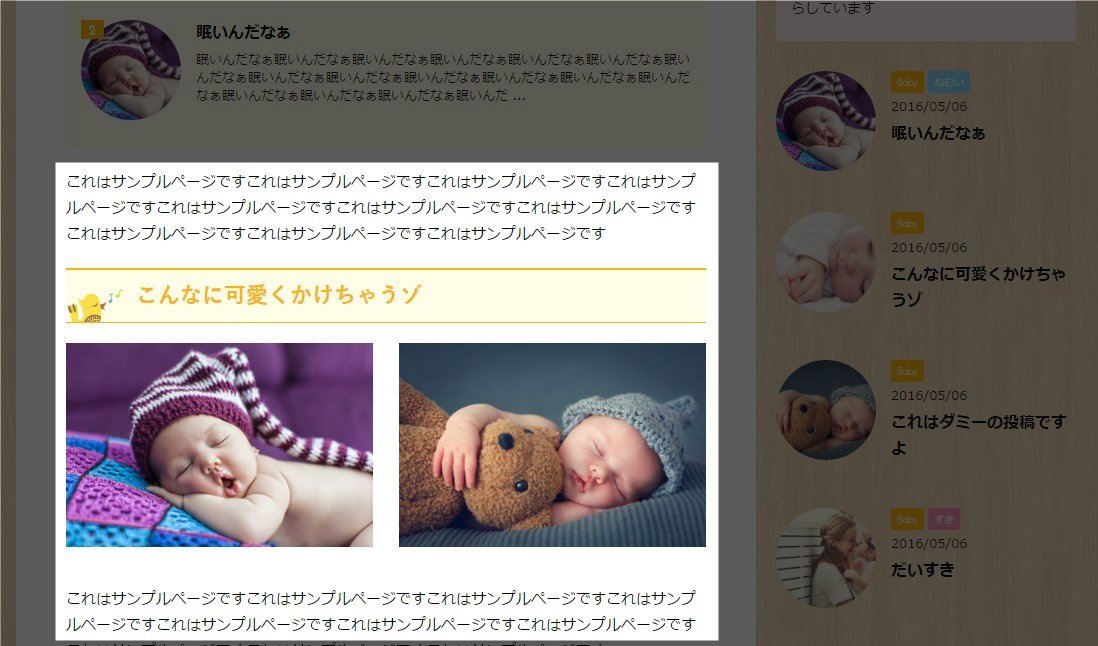
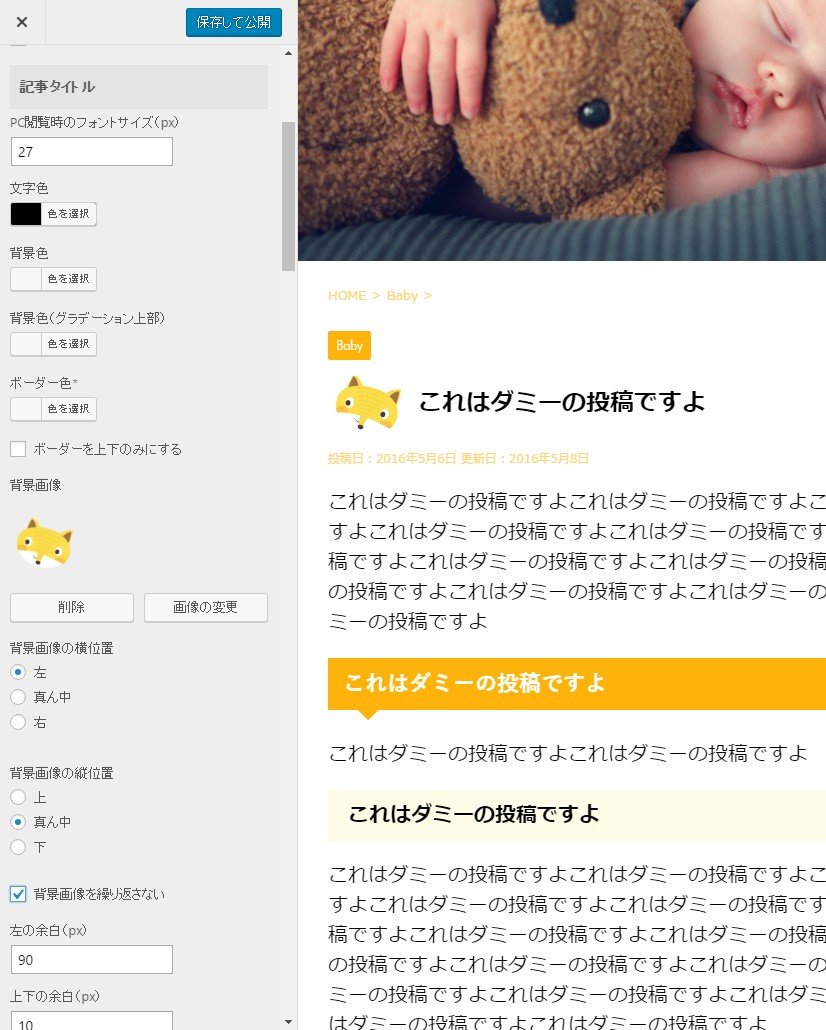
記事のタイトルにはキツネの画像背景を設定しています。
他にもPC時のフォントサイズや背景(グラデーション)やボーダーなども設定可能です。
背景画像は
- 横位置を左
- 縦位置を真ん中
- 背景画像を繰り返さない
- 左の余白を90px
- 上下の余白を10px
に設定しています。
余白は設定する画像のサイズによって適宜変更して下さい。
同様にh2タグにも画像の背景を指定してます。
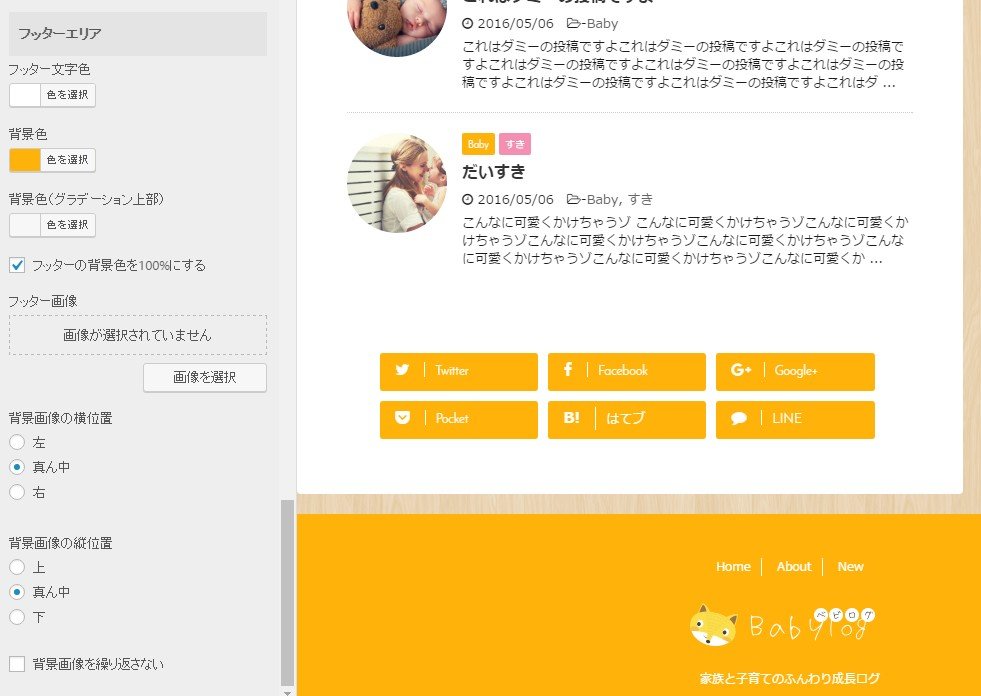
この他にもh3タグやメニュー、フッターやヘッダーにも任意の背景画像や色を設定できます。(PNG画像であれば重ねることもOK※一部ブラウザを除く)
5- その他カラーやレイアウトの設定
基本エリア設定
[+]メニューのカラー設定
「[+]メニューのカラー設定」ではスマホのアコーディオンメニューのカラーを指定しています。
「[+]メニューのカラー設定」では他にグローバルナビやサイドバーメニューのカラー変更やWebアイコンの設定などが行えます。
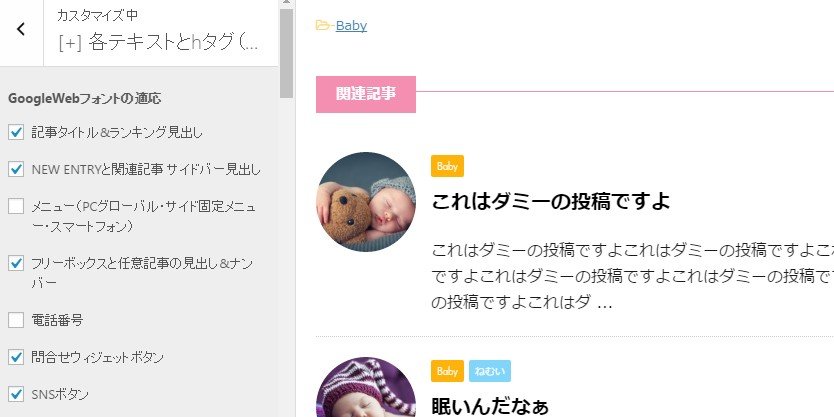
[+]各テキストとhタグの見出し
[+]各テキストとhタグの見出しでは、各見出しタグのデザイン設定の他に
- GoogleWebフォントの反映範囲
- カテゴリの背景色
- 投稿日時・ぱんくず・タグのカラー
- 引用部分の背景色
- NEW ENTRY & 関連記事
- タグクラウド
- 一括テキスト色強制変更
- 記事内リンク色
- 全てのリンクテキスト
などが変更できます。
サンプルサイトでは
GoogleWebフォントの反映範囲とカテゴリの背景色、投稿日時・ぱんくず・タグのカラー、引用部分の背景色、NEW ENTRY & 関連記事を画像のようにカラー指定しています。
※カラーに関しては前述のサンプルサイトで使用しているカラーを参考にして下さい。
[+]オプションカラー
[+]オプションカラーでは
- 記事内のWebアイコン
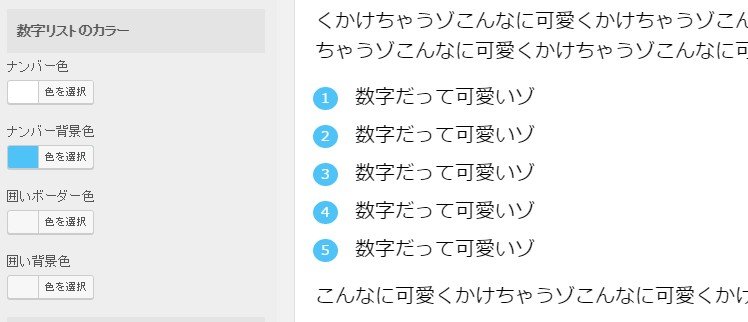
- 数字リストのカラー
- チェックリストのカラー
- table(表)全体のカラー
- ウィジェットの利用
- RSS(購読する)ボタン*
- SNSボタン※一括
- お知らせ
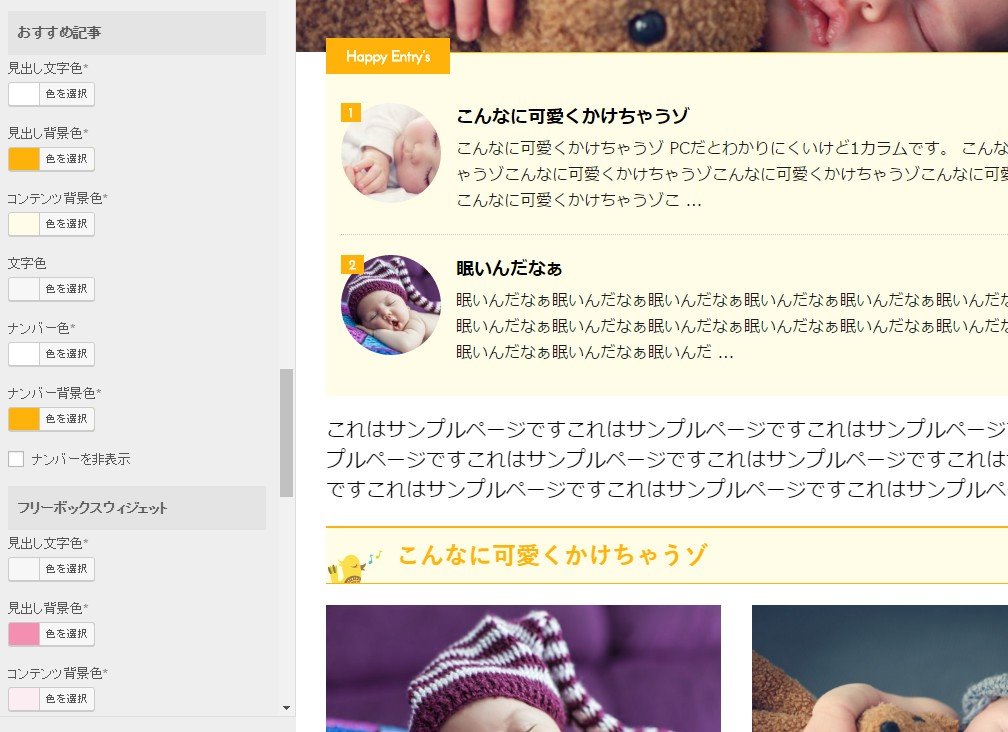
- おすすめ記事
- フリーボックスウィジェット
- ウィジェット問合せフォームボタン
- オリジナルウィジェットボタン
- TOC+(目次)のカラー
- コンタクトフォーム7送信ボタン
のカラーが変更できます。
各配色は画像のとおりです。
ウィジェットの設定
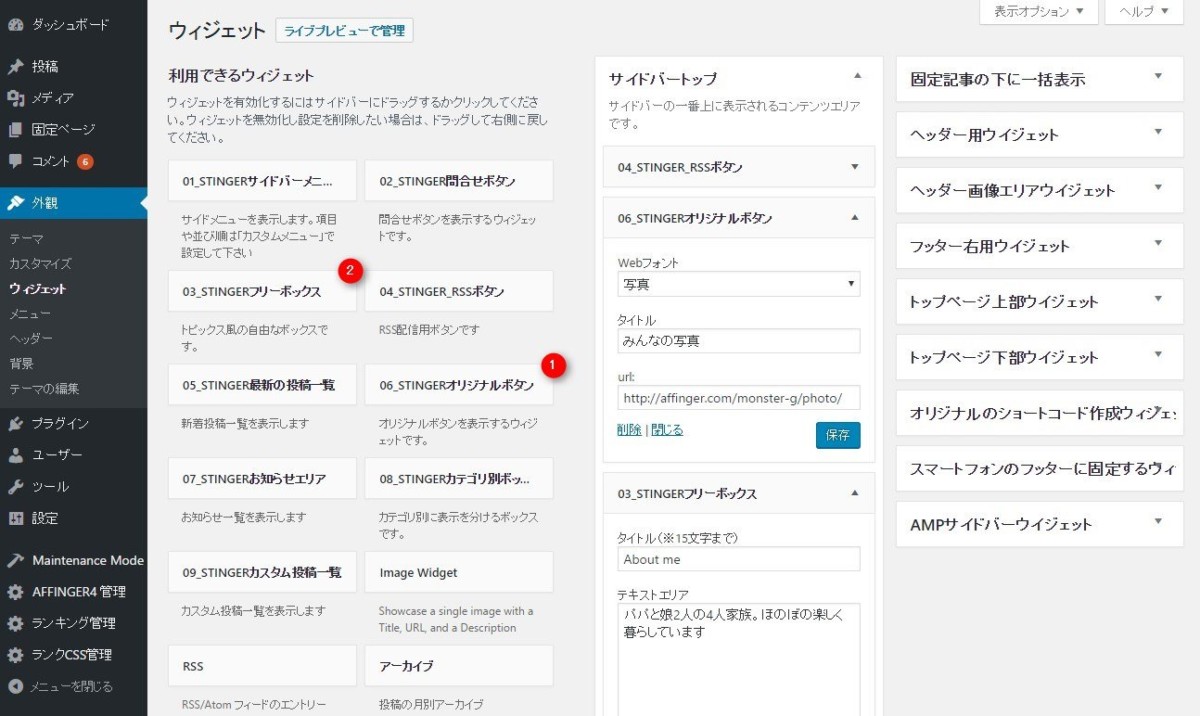
ウィジェットからサイドバーに様々なコンテンツが挿入できます。
※サンプルでは➀「オリジナルボタン」と②「フリーボックス」が挿入されていますが➀「オリジナルボタン」はPro版のみとなります。
FontAwesomeの利用
サイトではWebアイコンの「FontAwesome」が使用できます。
例えばフリーボックスのタイトルにあるハートマークは
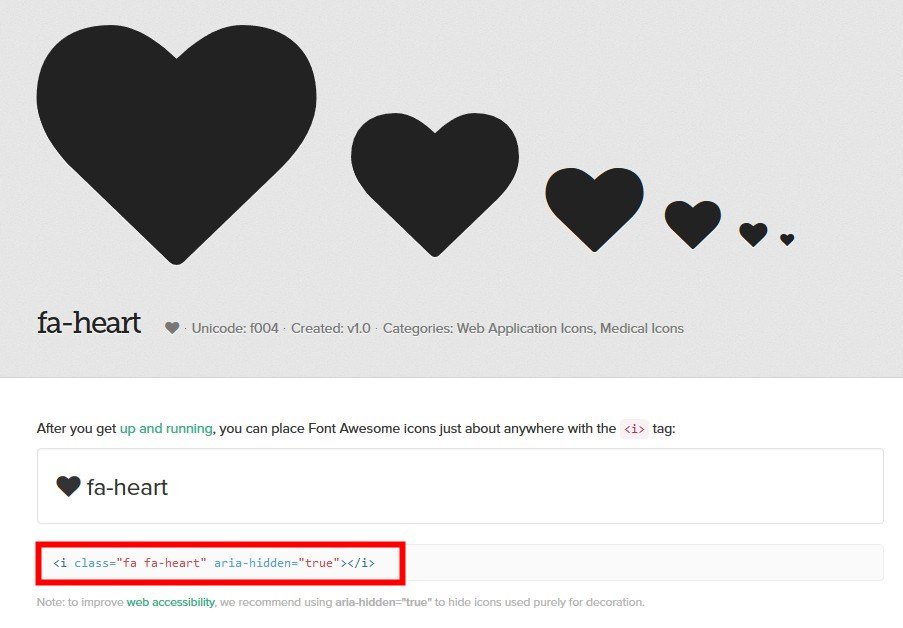
FontAwesomeのハートアイコンのページの赤枠の部分をコピーします。
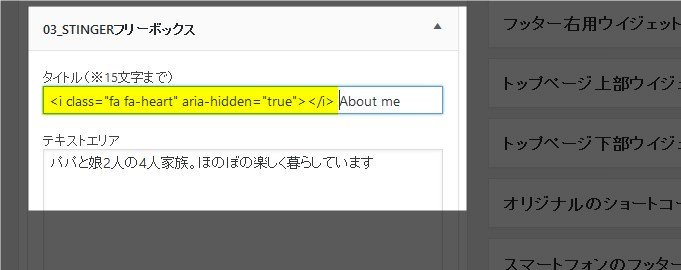
ウィジェットの「03_STINGERフリーボックス」のタイトル部分の頭に貼り付けるだけでOKです。
広告エリアとスマホ用下部画像の設定
広告スクロール
サイドバーの下部で記事の長さに応じて追尾する広告エリアでは「おすすめの絵本」の広告を表示しています。
これはAmazonのリンクをA8.netのASP経由で作成しています。
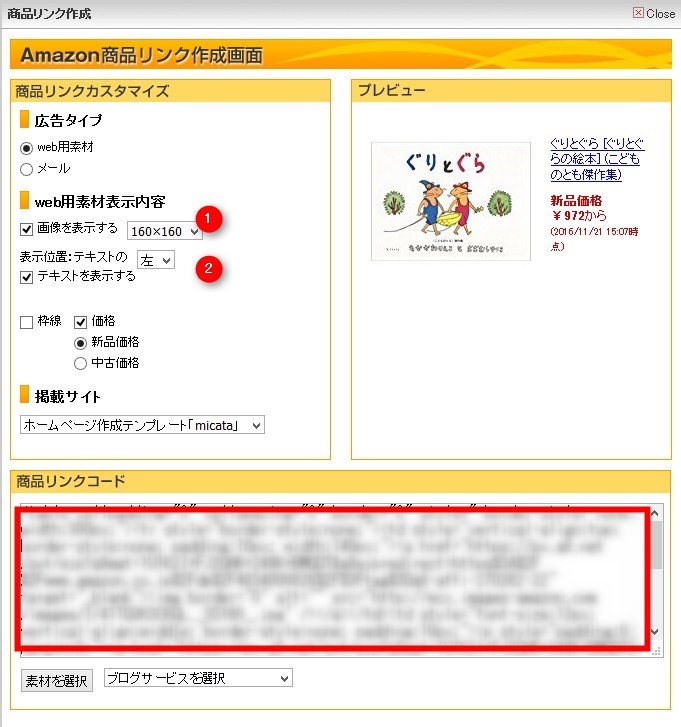
A8でamazonを登録したら「商品リンク作成」にて作成したい商品を検索します。
サンプルでは
- 画像を表示する(160×160)
- 表示テキストの位置-左
- 枠線-なし
として赤枠のコードをコピーしておきます。
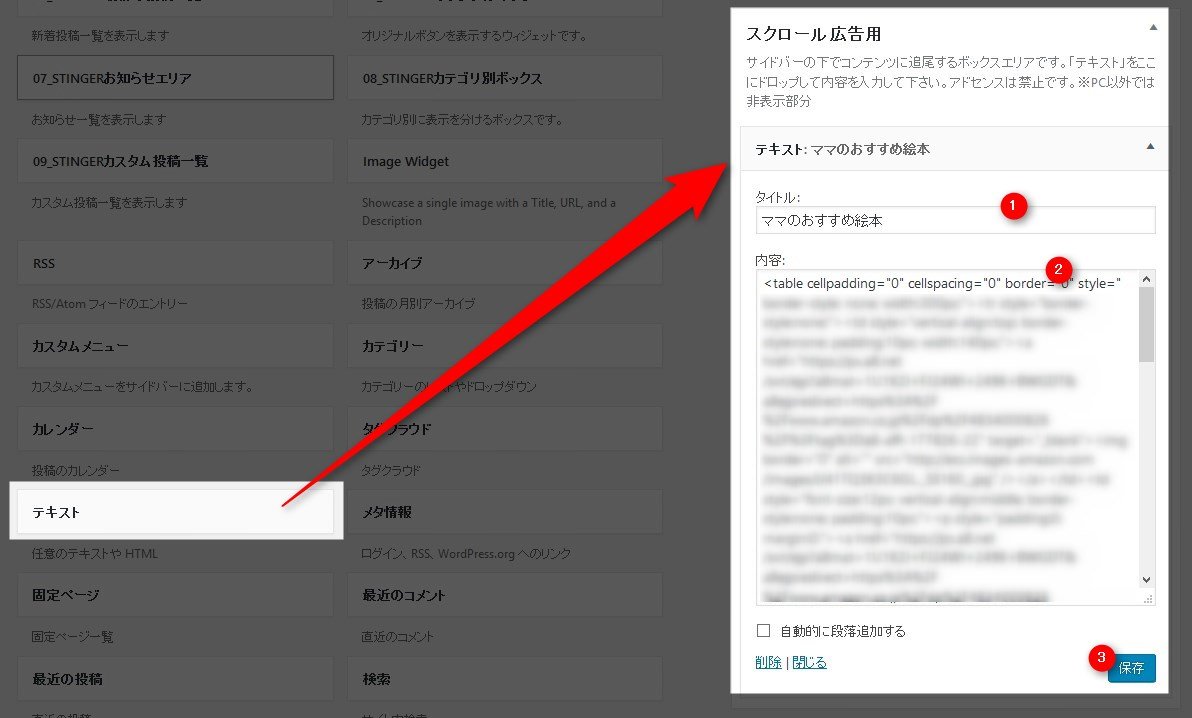
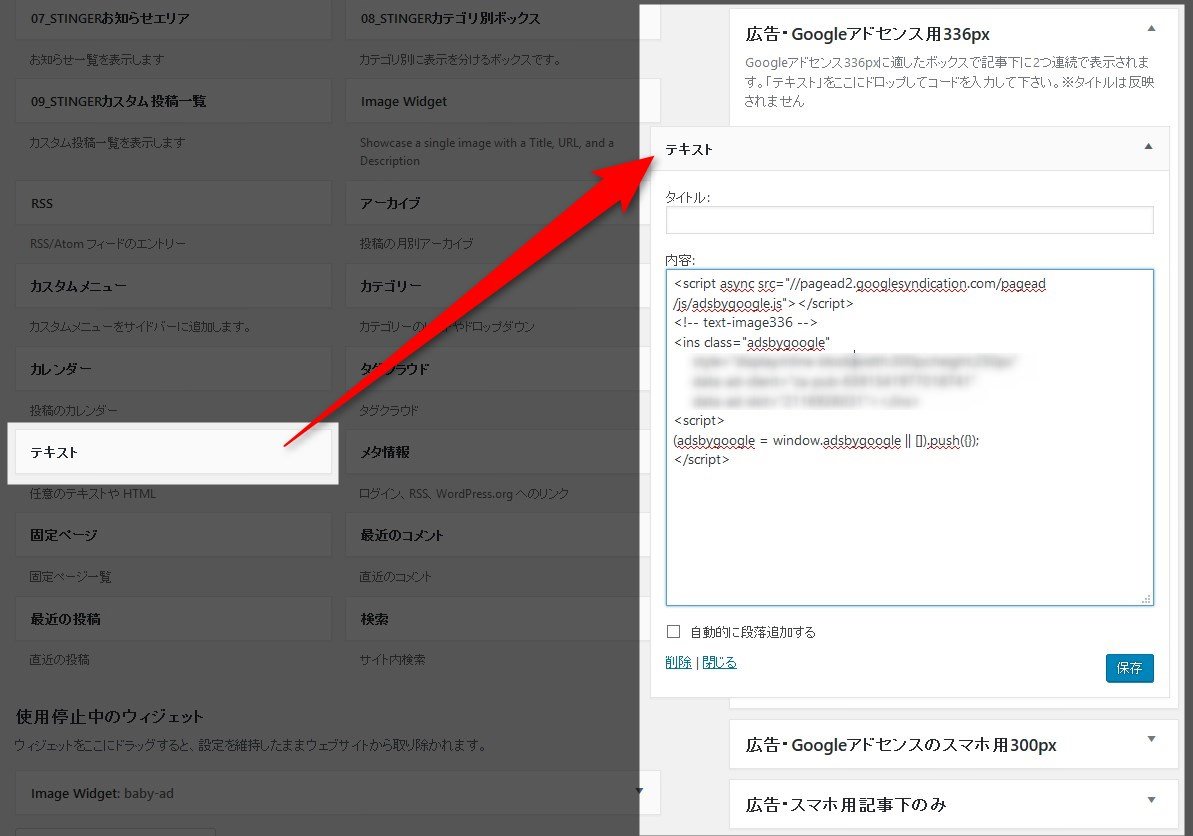
ウィジェットの「スクロール広告用」に「テキスト」をドロップして➀にタイトル、②に先ほどのコードを貼り付ければ完了です。
複数ある場合は続けて繰り返し貼り付けて下さい。
フッターの下部画像の登録
これ以下は申し訳ありませんがAFFINGER4利用の方の為の解説となります。
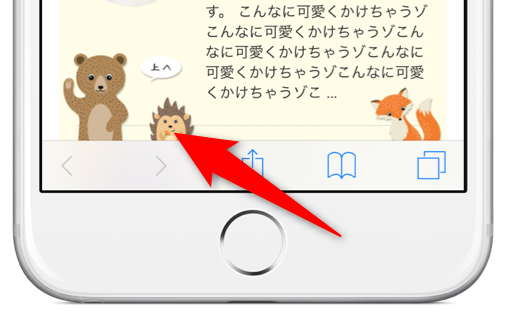
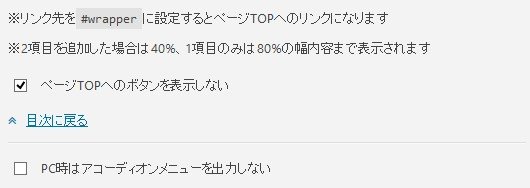
スマートフォンで閲覧した時にページTOPへ戻るボタンを設定する方法です。
ウィジェットの「スマートフォンのフッターに固定するウィジェット」を使用します(通常はここには広告を設置するエリアです)
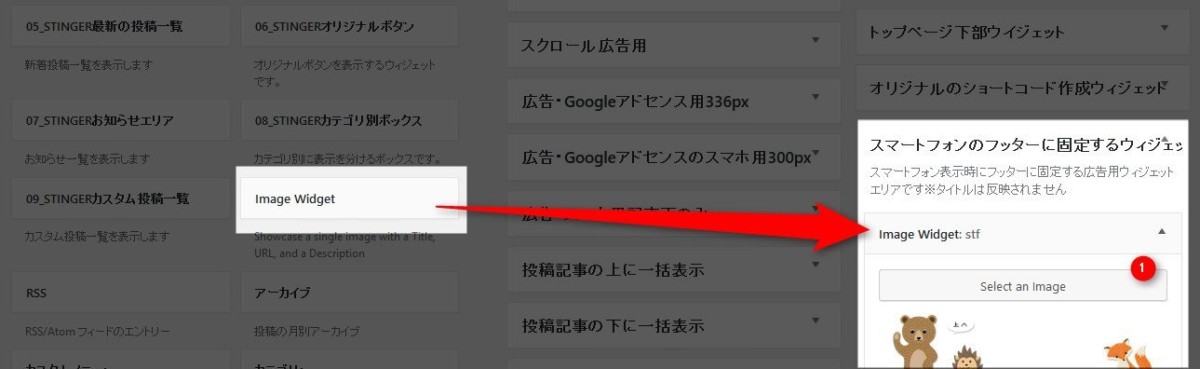
プラグインで紹介した「ImageWidget」を有効化しておくとウィジェットに「ImageWidget」があるのでこれをドロップします。
➀「Select an Image」で登録したい画像を選択します。
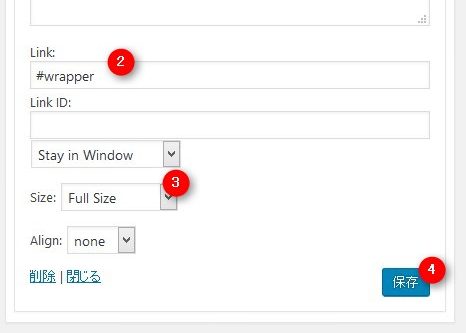
②Linkに「#wrapper」と記述して③「FullSize」として④「保存」すれば完了です。
アドセンス広告の登録
アドセンス広告などはウィジェットにて登録できます。
- 広告・Googleアドセンス用336px
- 広告・Googleアドセンス用300px
- 広告・スマホ用記事下のみ
にそれぞれウィジェットのテキストをドロップしてコードを貼りつけて下さい。記事下に自動で表示されます。
スマートフォンでは広告を続けて並べてはいけないので「広告・スマホ用記事下のみ」にはアドセンス以外の広告を貼りつけて下さい。
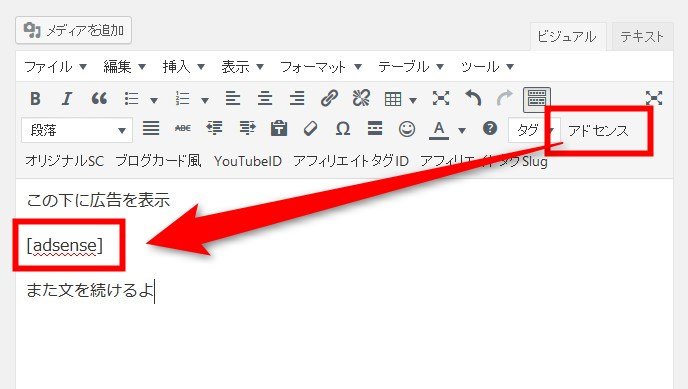
「広告・Googleアドセンス用300px」は記事内にてショートコードで自由に呼び出せます。
※アドセンスの「ページ単位の広告(モバイルアンカー広告など)」は「スマートフォンのフッターに固定するウィジェット」エリアではなくファイルの「a-header-code.php(外観>テーマの編集)」に記載して下さい。
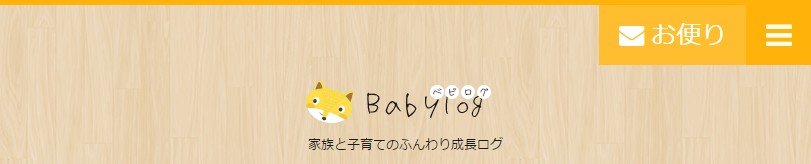
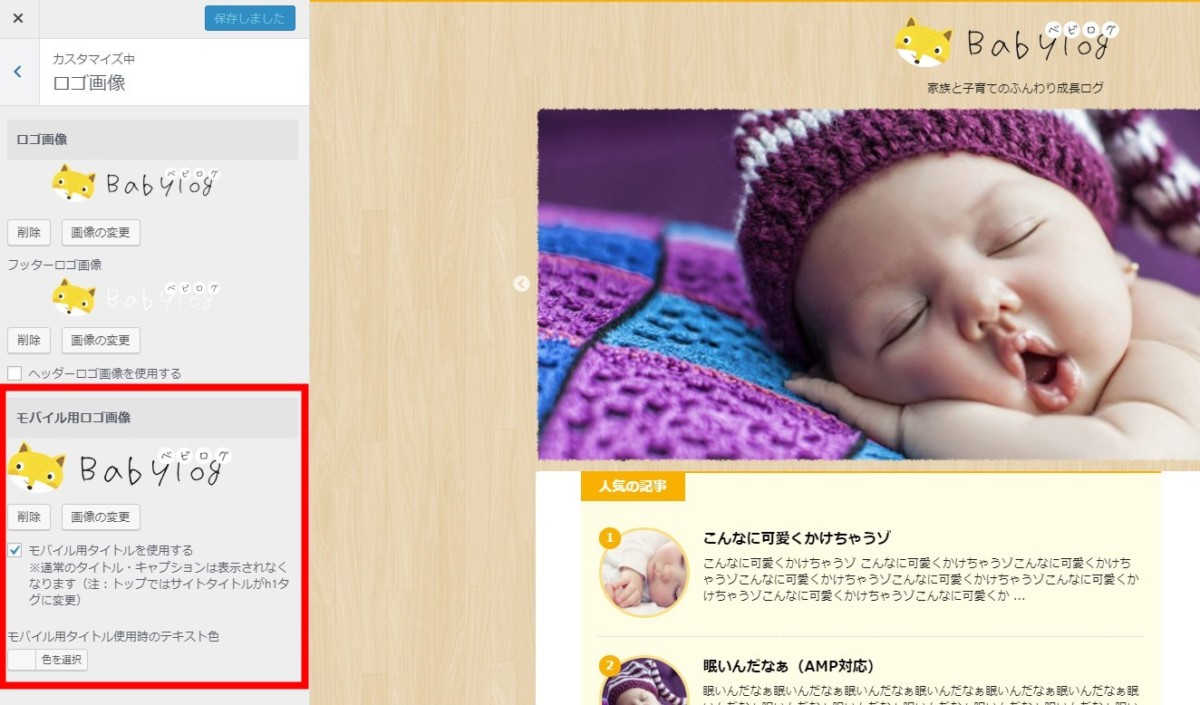
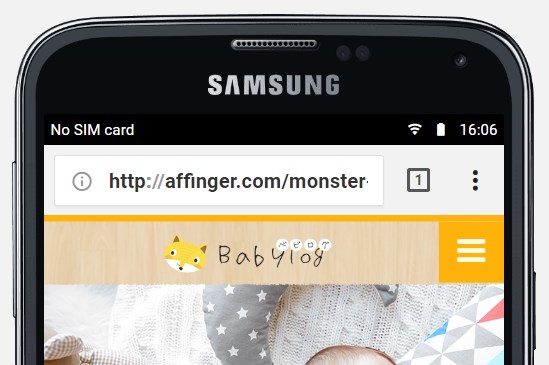
モバイルヘッダー

モバイルで見た時のロゴはカスタマイザーの「ロゴ画像」で設定できます
サンプルのようにセンター寄せにしたい場合はstyle.cssに
#st-mobile-logo {
text-align:center;
}
を追記して下さい。
ロゴを少し大きめに表示したい場合は以下を追記してみて下さい
#st-mobile-logo {
padding: 10px 10px;
text-align:center;
}
#st-mobile-logo img {
height: 30px; //ロゴの高さ
}
#st-mobile-logo a {
line-height: 30px; //ロゴの高さ
}
まとめ
長くなりましたが以上です。
最後に今回、「可愛い無料のホームページ・ブログを作る」で紹介した主なツールなどのリンクをまとめておきます。
マニュアルでは他のことも記載されているので宜しければご活用ください。
【おまけ】ホームページやブログの作成に使えそうな無料サービス
最後にその他のホームページやブログの作成に使えそうな無料サービスを列挙しておきます。世の中には知っていると便利なサイトがたくさんあるんですよね。