
「改ページ」は<!--nextpage-->(「<」は半角に)を挿入することで記事を分割する方法です。
rel=”next” と rel=”prev” にも対応しています。
参考ウェブマスター向け公式ブログ- 複数ページにまたがる記事やコンテンツをお持ちの方へ。rel=”next” と rel=”prev” を使用したページネーションのご紹介
改ページの挿入方法
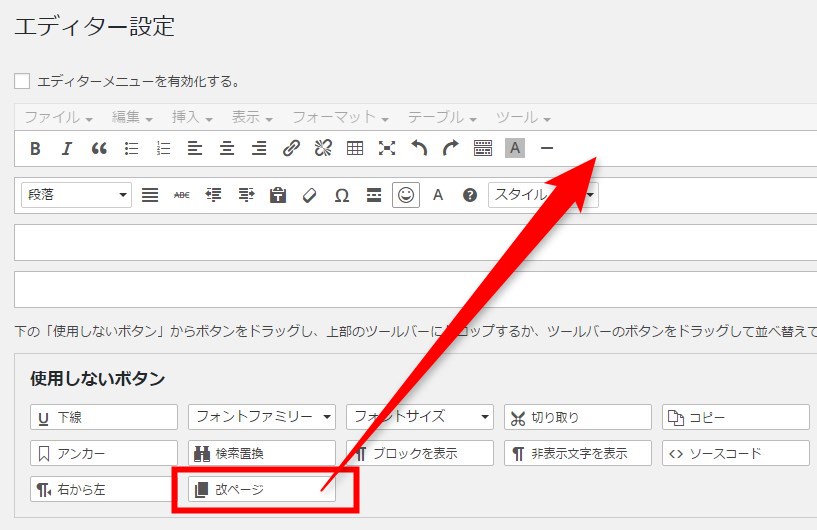
直接<!--nextpage-->(「<」は半角に)を挿入してもいいですが「」プラグインを使用すると「改ページボタン」があり便利です。

PC閲覧時は除外する

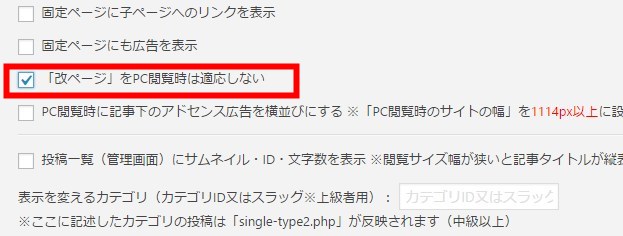
分割をスマホとタブレットのみにしたい場合はAFFINGER4管理の「投稿・固定記事設定」の「改ページ」をPC閲覧時は適応しないにチェックを入れて保存して下さい。

ステ子
AMPにも対応してます

