
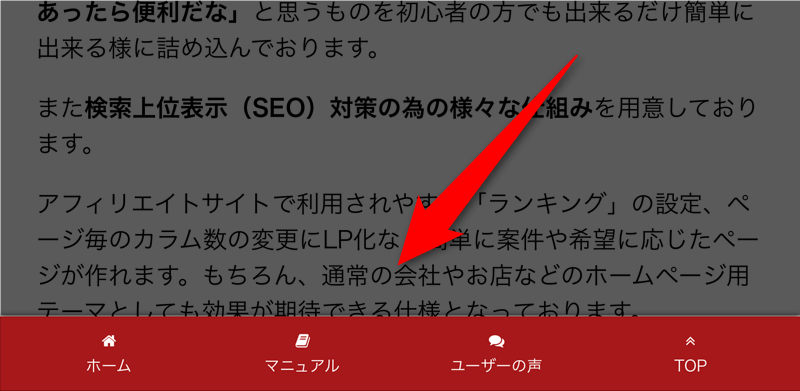
スマートフォンで閲覧した時に少しスクロールすると下からメニューが表示されるオプションの設定方法です。
[toc]
スマホ用フッターメニューの作成方法
メニューの準備

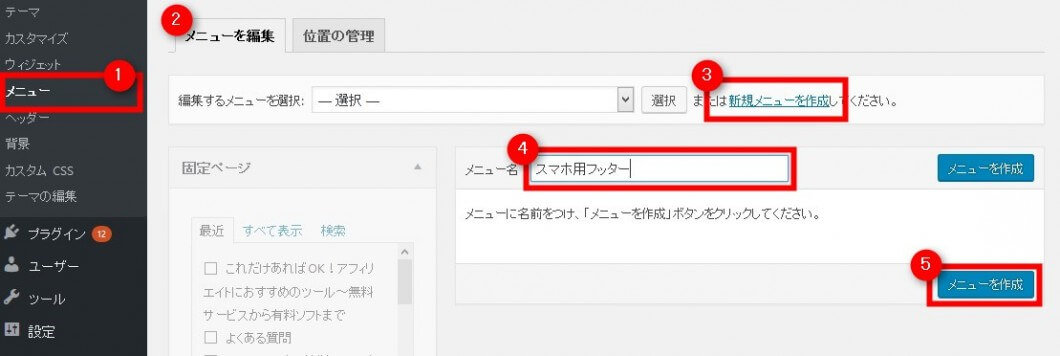
まずは「外観」>「メニュー」にて専用のメニューを作成します。

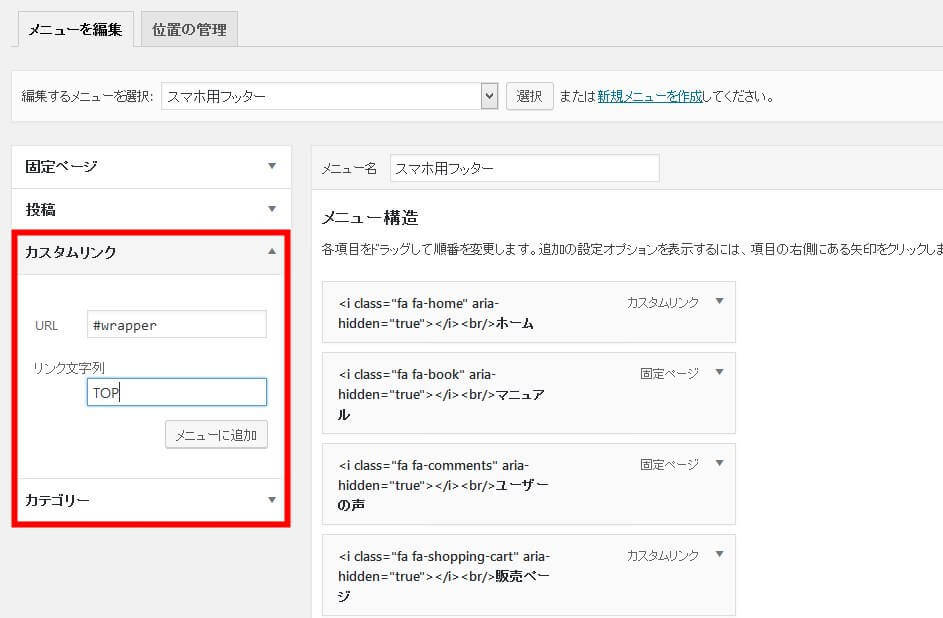
スマホ用フッターメニューを有効化すると「TOPに戻るボタン」が自動で非表示になりますので上記のように「#wrapper」をリンク先としてTOPに戻るボタンを作成することをおすすめします。


Webアイコンの挿入

メニューにはWebアイコン「fontawesome」も使用できます。
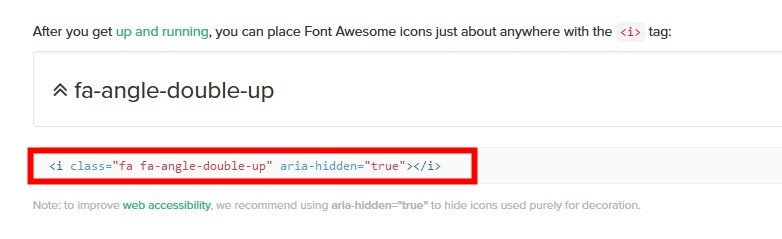
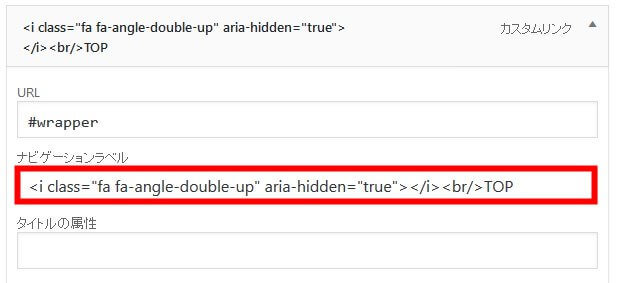
使用したいアイコンのコードをコピーして以下の様に記述します。


コードとテキストの間に<br/>タグを入れると改行して表示できます。
例)ホーム
<i class="fa fa-home" aria-hidden="true"></i><br/>ホーム
例)TOP
<i class="fa fa-angle-double-up" aria-hidden="true"></i><br/>TOP
他にもいろいろな可愛いアイコンがありますよ。

※New Icons in 4.7にはまだ未対応です
メニューの設定

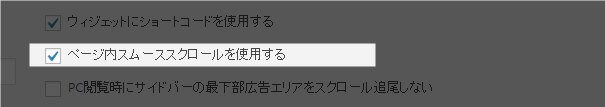
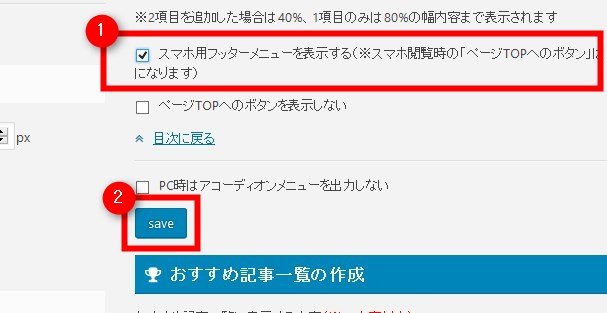
設定が終わったら①「スマートフォンフッター用メニュー」にチェックを入れて②「メニューを保存」をクリック

表示の設定

「AFFINGER管理」の「メニュー設定」でSAVEすれば完了です。
カラーの変更

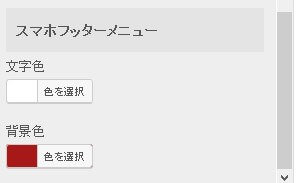
カスタマイザーの「メニューカラーの設定」にて背景やテキストカラーを変更できます。
※モバイルアンカー広告を設定していると表示が被ります(広告を下にスライドすると表示される)
フォントサイズの変更
「外観」>「テーマの編集」>style.css
/*--------------------------------
スマホフッターメニュー
---------------------------------*/
#st-footermenubox {
position: fixed;
bottom: 0px;
right: 0px;
width:100%;
height:auto;
box-sizing:border-box;
padding:10px;
background:#fff;
box-shadow:0px 0px 5px;
}
#st-footermenubox a {
text-decoration: none;
}
#st-footermenubox ul.menu {
display:table;
table-layout: fixed;
width:100%;
}
#st-footermenubox ul.menu li{
display:table-cell;
vertical-align:middle;
text-align:center;
font-size:13px;
}
にある
#st-footermenubox ul.menu li{
display:table-cell;
vertical-align:middle;
text-align:center;
font-size:13px;
}
のfont-sizeを任意のサイズに変更して下さい。
Webアイコンサイズを変えたい場合は以下をその下に追記
#st-footermenubox ul.menu li .fa{
font-size:13px;
}
コチラもサイズは適宜変更して下さい。
追記修正(2017 1/25 19:35)
一部公開後に修正を加えました。
#st-footermenubox {
position: fixed;
bottom: 0px;
right: 0px;
width:100%;
height:auto;
box-sizing:border-box;
padding:10px;
background:#fff;
box-shadow:0px 0px 5px;
z-index:9999;
}
11行目の
z-index:9999;
を追記しました。

