SEOを配慮した遅延読込プラグインです。
通常のLazyLoadでは画像がスクロールされるまで表示されないため、Googleのロボットには「画像が無い」と判断されています。このプラグインでは<noscript>を付与することで遅延読込を行いつつ、画像の有無も認識させることができます。
また、iframeにも対応しているため多数のYouTube動画を貼り付けている記事などにも効果的です。


メモ
「LasyLoad」は通常、最初にまとめて読み込まれる画像を、”スクロールして画像が表示される位置になってから読み込む”ことで最初の表示速度改善を期待する仕組みです。
-
-
Lazy Load画像をSEO対応させる2つの方法――noscriptと構造化データ #io18 #io18jp
www.suzukikenichi.com
※2018年6月現在の仕様です
プラグインの使い方と注意事項
インストール

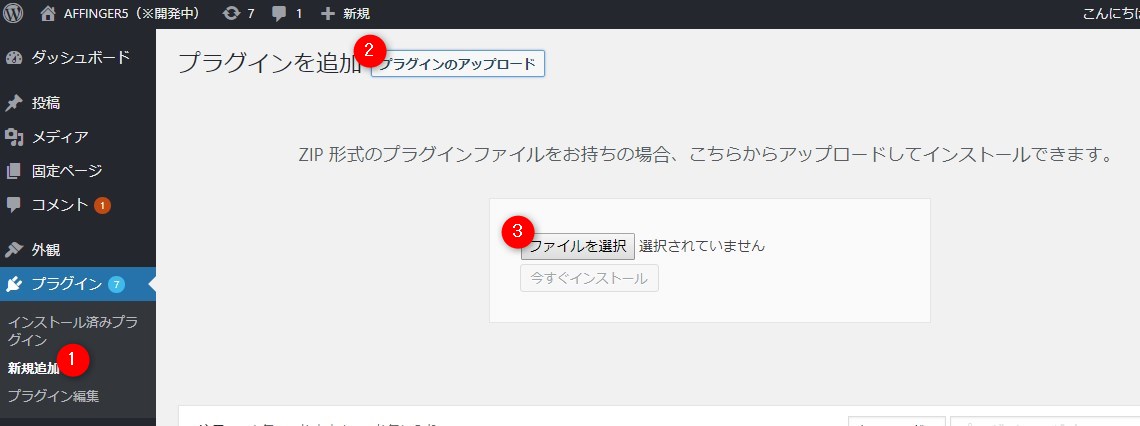
ダウンロードした「st_lazyload_seo_file.zip」を一度だけ解凍して、中の「st-lazy-load.zip」をZipファイルのままWordPressの「プラグイン」>「新規追加」よりアップロードして有効化して下さい。

テーマ設定
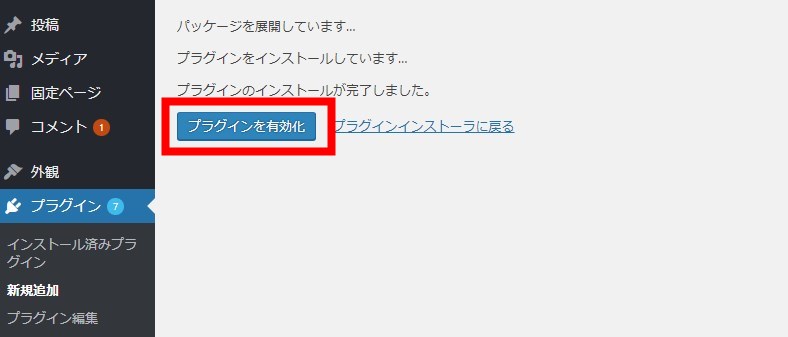
プラグインは有効化しただけでは動きません。
テーマにて設定を行います。

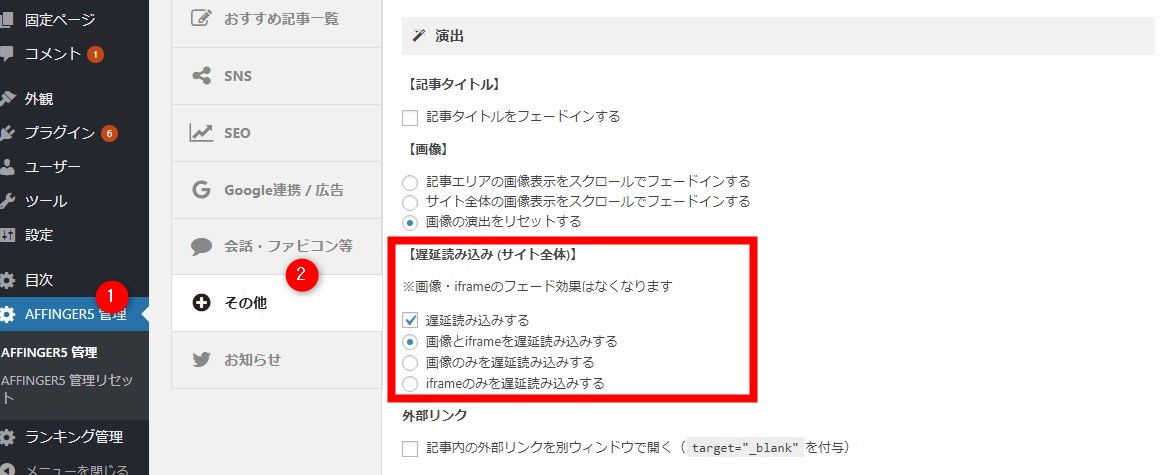
「テーマ管理」>「その他」の演出エリアに「遅延読み込み」の項目が追加されます。
「遅延読み込みする」にチェックを入れて対象を選択の上、保存を押して下さい。デフォルトは「画像とiframeを遅延読み込みする」です。


