[toc]
ブログ風カードの作り方

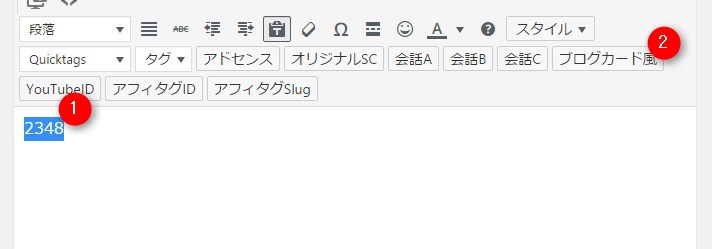
記事IDを記入して➀選択
②ブログカード風ボタンをクリック
デザイン変更

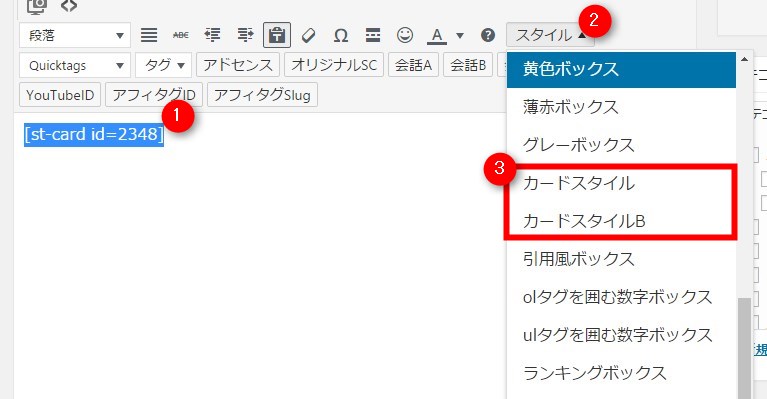
ブログカード風のショートコードを①選択
②「スタイル」で③「カードスタイル(又はカードスタイルB)」をクリックで完了

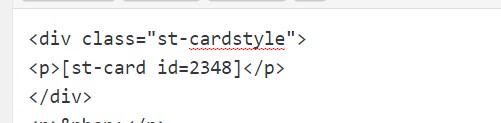
テキストモードで見ると上図のようになっています。
ブログカードの種類
デフォルト
-

-
はじめの簡単ステップ
ここでは 初めてテーマを使用される方 とりあえず使用できる状態にしたい方 のために必要最低限のステップをご紹介します。 WordPressのインストール、テーマの適応までは完了している前提の説明となり ...
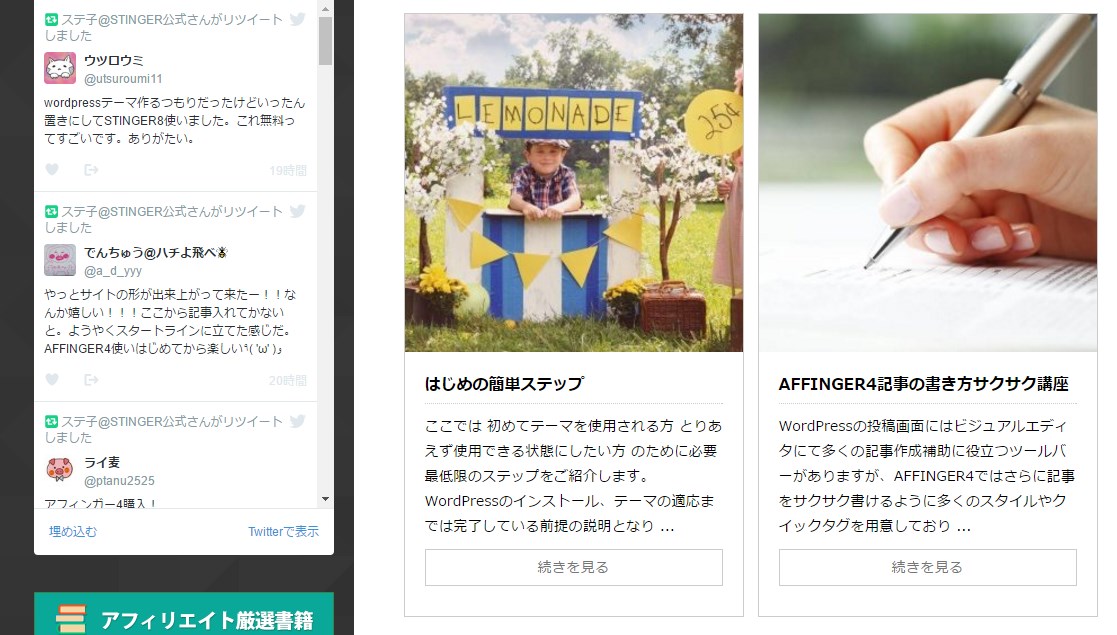
カードスタイル
どのサイズで見ても縦表示になります。
カードスタイルB
※PCではこう見えています

スマートフォン(※600px未満)で見た場合は横並びに変わります。
横並びにする方法
PC閲覧時などに横並びにしたい場合は「横並びのクイックタグ」を併用して下さい

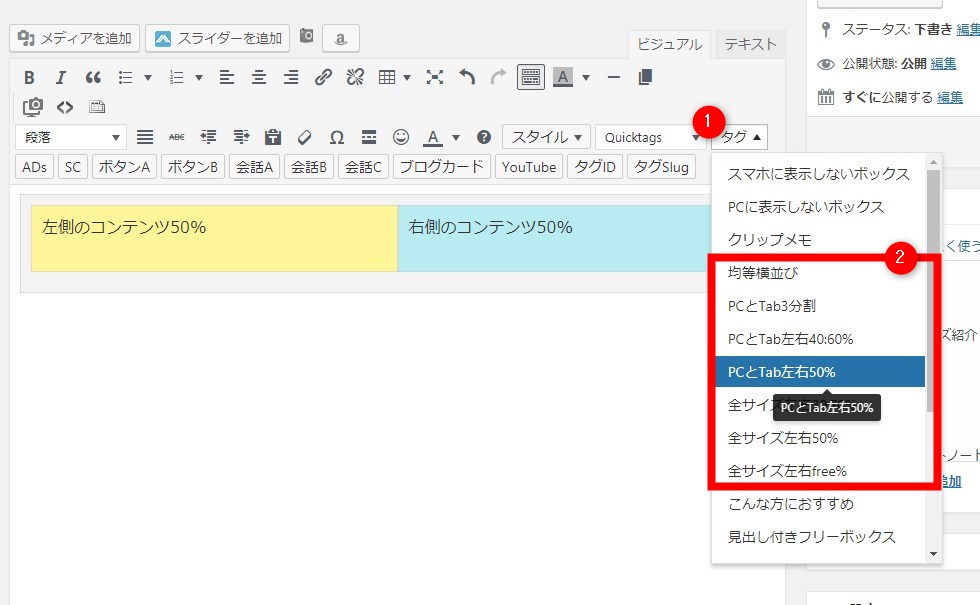
①タグより②任意の横並びタグを挿入します

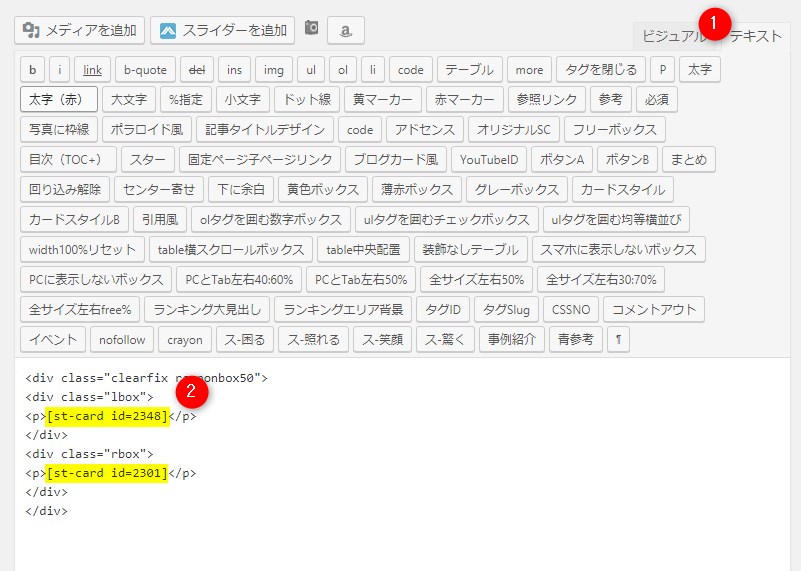
①「テキスト」モードに切り替え、②の位置にブログカードのショートコードを挿入します(<P>タグは環境よりあったりなかったりします)

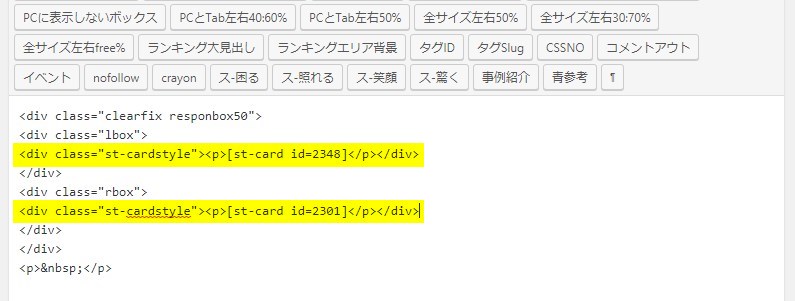
①ショートコードを選択して②「カードスタイル」をクリックします

図のようになれば完成です。
3列にしたい場合などは「均等横並び」「PCとTab3列」などを御利用下さい。


